こんにちはしまじろう(@simajiro_simple)です。
2023年3月15日
グーグルのコアアルゴリズムアップデート完了
ということで初心者でも簡単にできるSEOについてご説明します。
内容は初心者向けに分かりやすくしていますので、すーっと肩の力を抜いてご覧くださいね。
それでは検索順位UPを目指してNEXT!
最新のGoogleコアアップデートとは

Google search centralのTwitterをフォロー
まず、あなたはGoogle公式のTwitterアカウントをフォローしていますか?
事前情報はここでお知らせがあります。
今後もコアアプデは発生します。
Today we released the March 2023 core update. We’ll update our ranking release history page when the rollout is complete: https://t.co/sQ5COfdNcb
— Google Search Central (@googlesearchc) March 15, 2023
検索する人は➡https://twitter.com/searchliaison
ツイッターなら➡@searchliaison
フォローが終わりましたか?
では、続いてコアアプデの簡単な説明です。
Googleのコアアップデートとは
AIツール「Catchy」に小学生でもわかるように説明してもらいました。
Googleコアアップデートとは、Googleがインターネットの中にあるたくさんのページを見て、どのページがいいページでどのページが悪いページかを判断するルールを変えることです。
このルールは、年に数回(2回から4回くらい)変わります。Googleはルールを変える前に、みんなに教えてくれます。ルールが変わったら、インターネットで調べ物をするときに出てくるページの順番も変わります。だから、Googleコアアップデートはインターネットの世界に大きな影響を与えます。
嫌な顔せず優しく説明してくれる「Catchy」ステキ☆
ここまでOKでしょうか?
とにかく検索順位を決めるルールが変わったと覚えましょう。
ではNEXT!
alt属性に熱視線!画像・図解・動画に注目しよう!

alt属性ってなに?
AIツール「Catchy」に小学生でもわかるように説明してもらいました。
ALT属性とは、インターネットのページにある絵や写真につける名前のことです。
この名前は、絵や写真が見えなくても、何が描かれているかを教えてくれます。例えば、「犬がボールで遊んでいる」という名前をつけたら、絵や写真が見えなくても、犬がボールで遊んでいることがわかりますね。この名前は、目が見えない人やスマートフォンでインターネットを見る人にも役立ちます。だから、ALT属性は大切なものです。
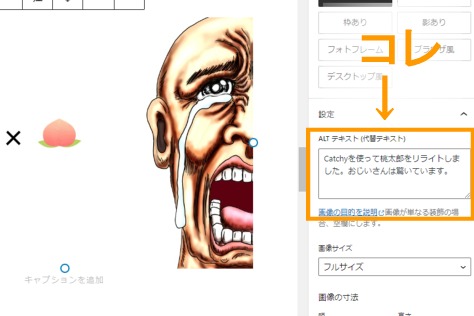
実際の設定画面はこちら↓

見たことありませんか?
ワードプレスではメディアや記事の作成途中に記入できます。
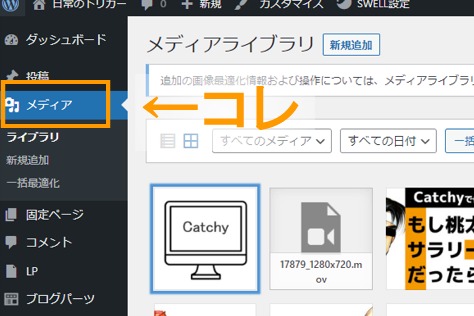
見たことがない方は、ワードプレスを起動してください。
ダッシュボードの2つ下あたり【メディア】から画像を選んでください。


これでaltテキストの入力場所が分かりました。
説明した内容を一旦、まとめますね。
- Google search centralのツイッターフォロー
- コアアプデは検索順位を決めるルール改正
- alt属性は記事の画像を文章で説明する機能
- altテキストの入力場所
はい!ということで基本内容はここで終わりです。
ちょっとティーブレイクにしますか?
それとも進めますか?
集中力が切れたあなたに筆休めの物語をどうぞ。

続いてはalt属性の注意点を含めたメリットですNEXT▶
alt属性のメリットと注意点

実際にalt属性の効果を理解しましょう。
内容はものすごくシンプルです。
| メリット | 注意点 |
|---|---|
| 画像の代わりに文章で説明(通信遅延等) 音声ブラウザで読み上げてもらえる 画像での検索流入がある(SEO) | 通信や読込遅延で画像の代替えがない 必要な文章だけを入れる 長文は詰め込まない(ペナルティの恐れ) |
メリットの補足
音声ブラウザは視覚障がい者の方を助けてくれる機能です。
ブログのジャンルに関わらず、だれかの助けになることを念頭において取り組みましょう。
alt属性の注意点
SEO効果を踏まえキーワードを詰めることは考えず、「適切な説明」にしてください。
一歩間違えばペナルティの恐れがあります。
それではさいごの項目になります。
便利なGoogleの拡張機能を紹介します!いざNEXT▶
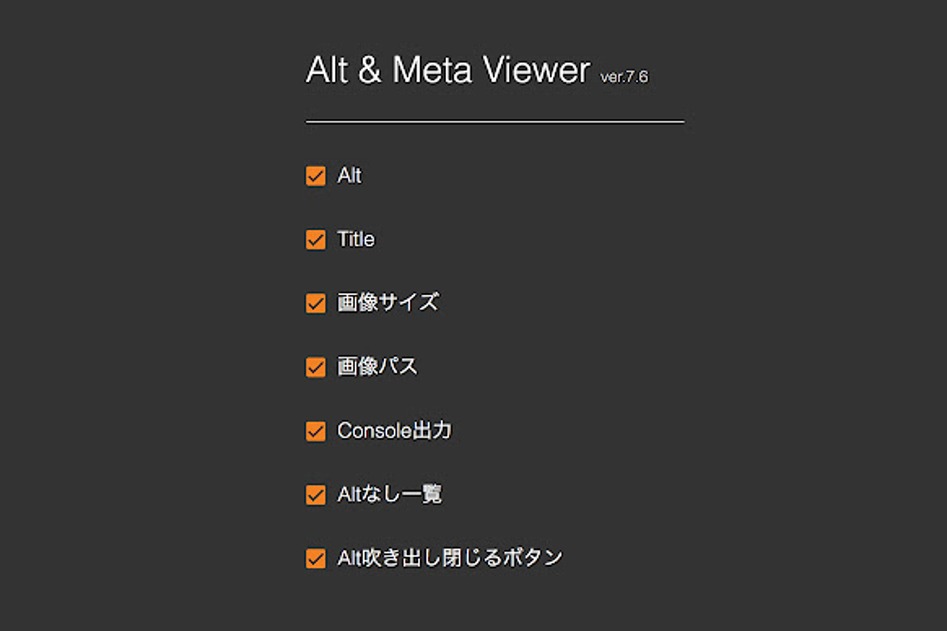
Googleの拡張機能「Alt & Meta viewer」を使おう!

ここからはGoogle拡張機能の実装方法をご説明します。
Googleの拡張機能「Alt & Meta viewer」とは
AIツール「Catchy」に小学生でもわかるように説明してもらいました。
Googleの拡張機能「Alt & Meta viewer」は、インターネットで見るページの裏側にある情報を見せてくれるツールです。「Alt属性」と「メタ情報」は、インターネットで見るページをもっと分かりやすくしてくれます。「Alt & Meta viewer」は、これらの情報を簡単にチェックできるようにしてくれます。
※今回はalt属性の記事になるため、メタ情報については除外します
それでは実装の手順をご説明です。
説明の前に!
準備OKですか?
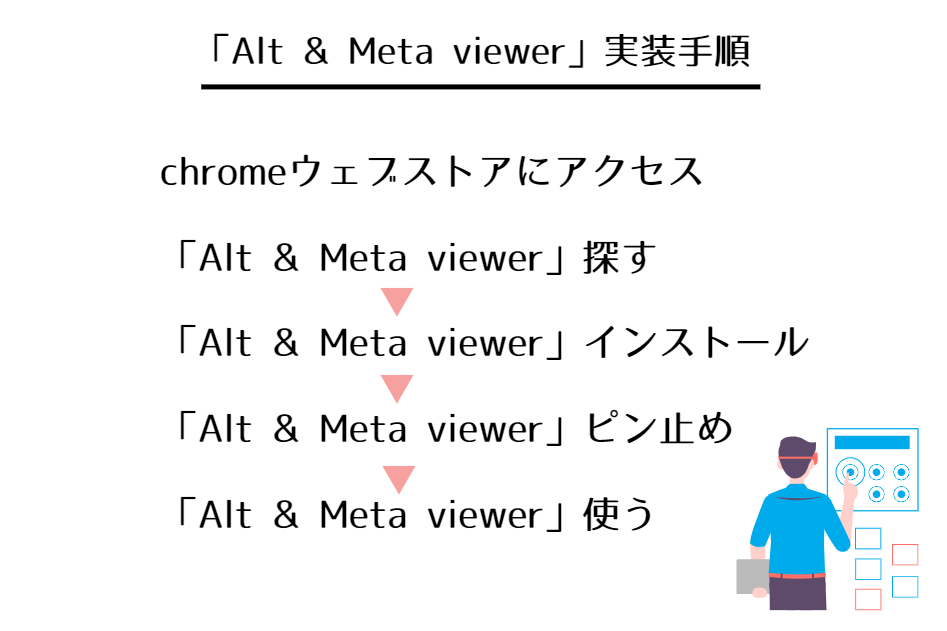
それでは「Alt & Meta viewer」実装の手順を9枚のスライドで説明します。
「Alt & Meta viewer」の実装手順

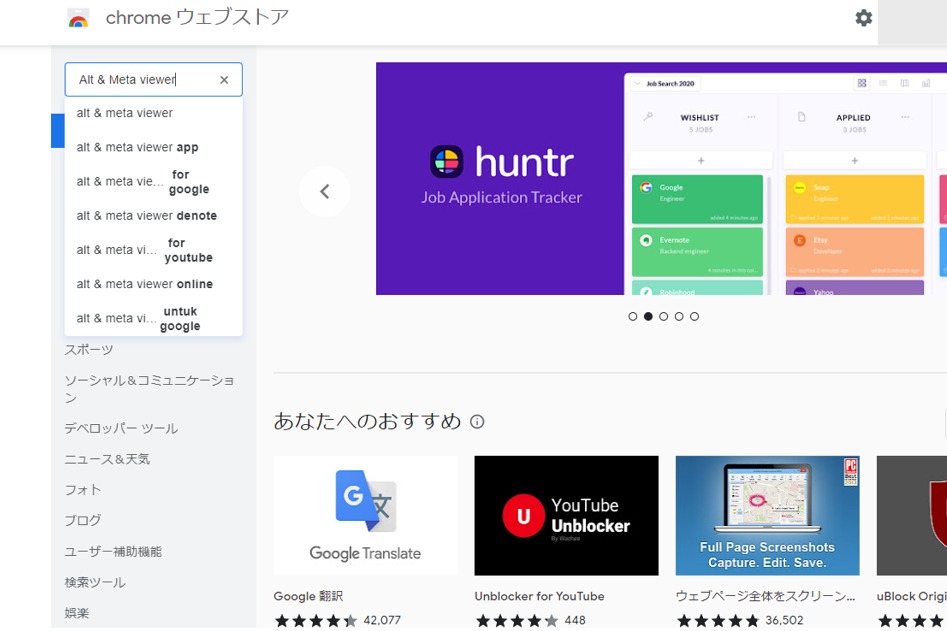
▶まずはChromeウェブストアにアクセスします。
左の検索窓で「Alt & Meta viewer」と入力
このリンクで一気に飛べます「Alt & Meta viewer」

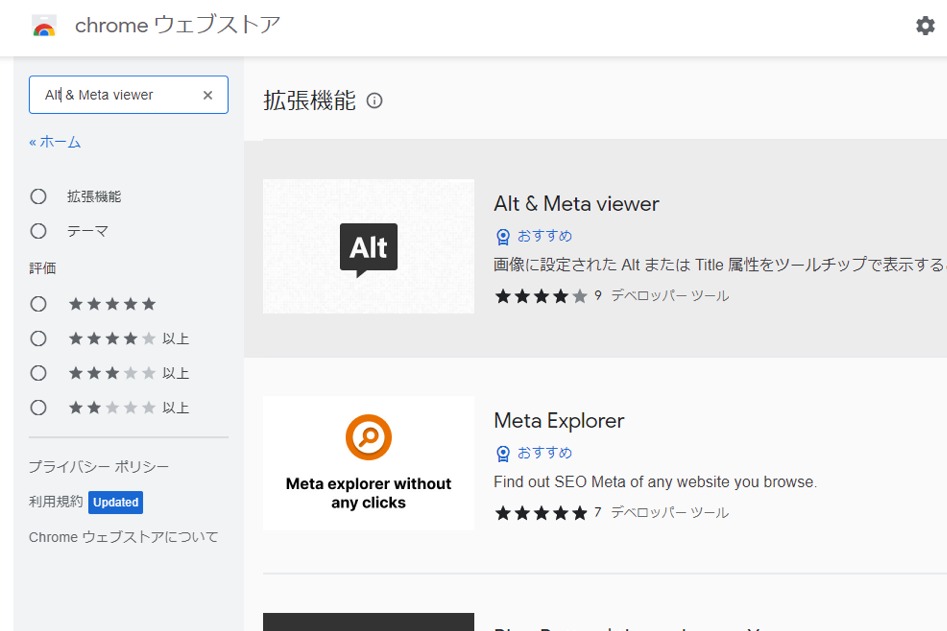
▶「Alt & Meta viewer」が検索されるとこのように表示されます

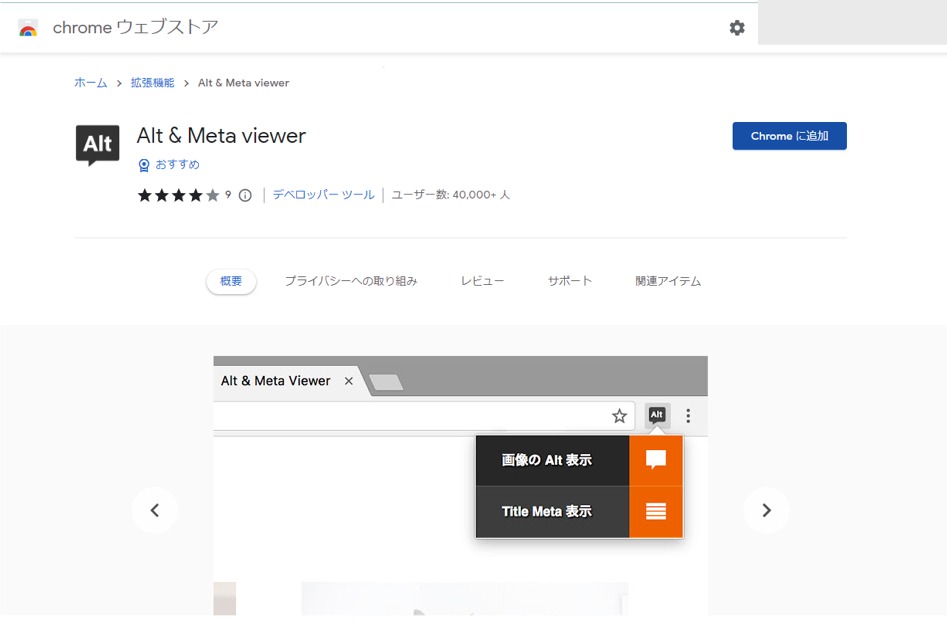
▶一番上の「Alt & Meta viewer」をクリック

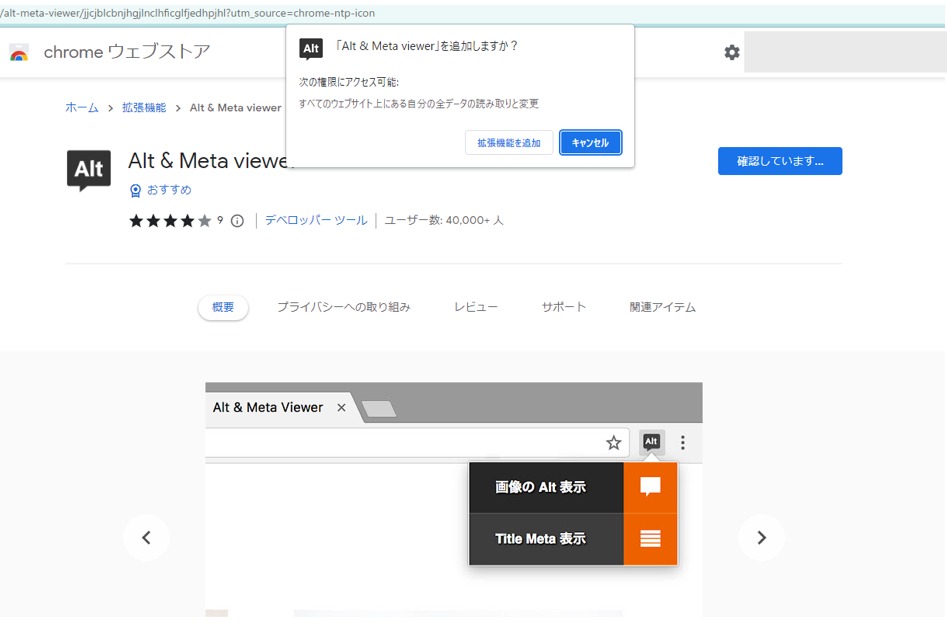
▶画面右側にポツンとある「chromeに追加」をクリック
「Alt & Meta viewer」を追加しますか?と表示される
「拡張機能を追加」をクリック

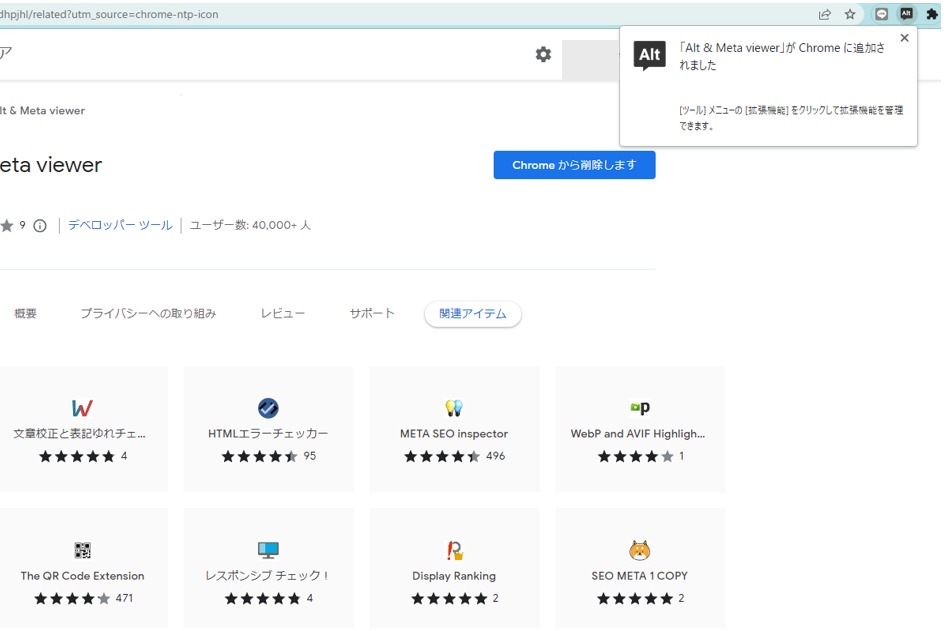
▶追加完了のお知らせ画面

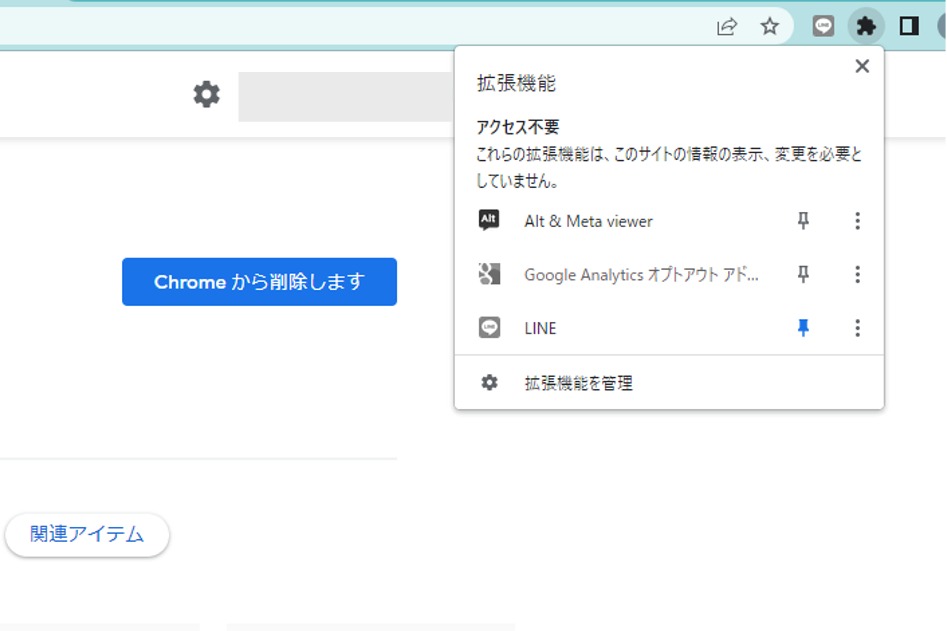
▶追加されたマークをクリック【Alt】が目印です
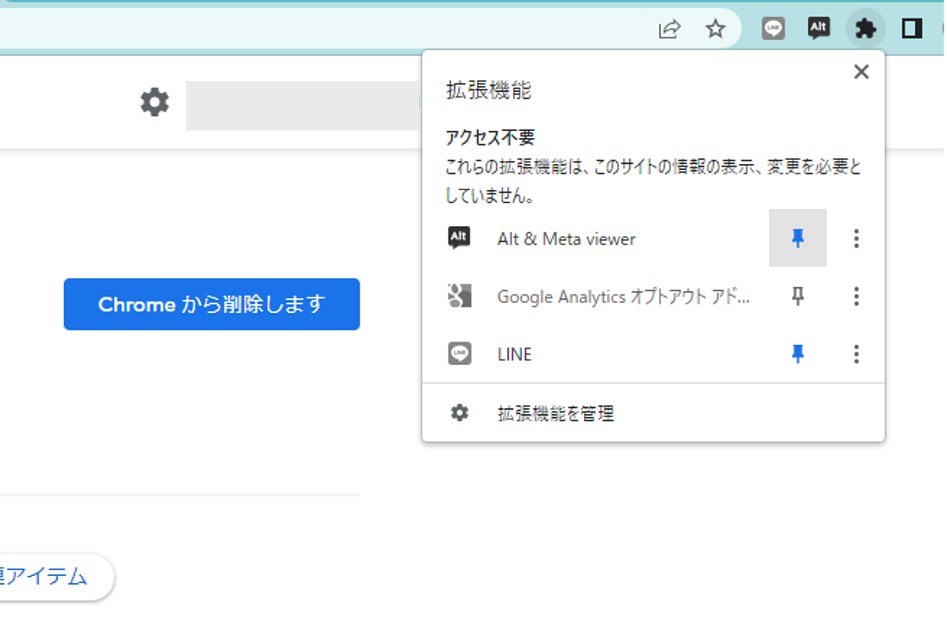
開いたウインドウで「Alt & Meta viewer」をピン止めする

▶ピン止めができたら青色ピンに変わります
お疲れさまでした!実装完了です!

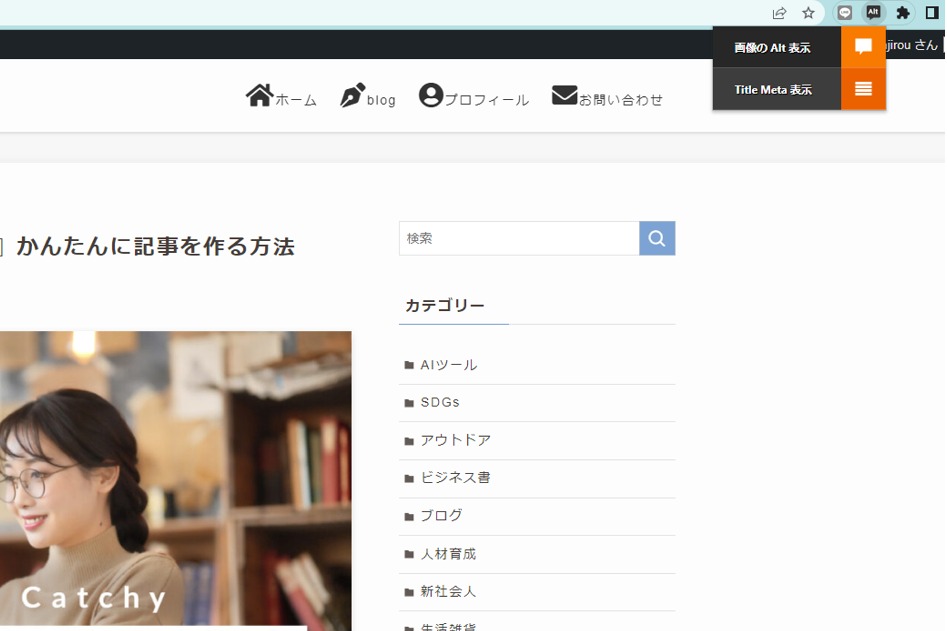
▶「Alt & Meta viewer」の使い方
調べたいページにアクセスして黒色【Alt】をクリック
「画像のAlt表示」の右側にあるオレンジのふきだしをクリック

▶表示結果
- altテキスト
- 画像サイズ

長時間お疲れさまでした!
以上が「Alt & Meta viewer」の実装手順と使い方でした。
では早速、あなたの競合サイトや手本となるサイトを見てくださいね!
さいごに

Googleのコアアップデートは毎年おとずれます。
ジャンルによって影響の大小がありますが、まずは基本に忠実に設定をしましょう。
小手先だけのテクニックに騙されず、「誰のための」「何を」「どうするために」を考えて取り組むと成長がはやいです。
余談ですが、本日2023年3月22日GoogleBardがアメリカとイギリスで試験運用開始しております。
日本に来るのは時間の問題ですね。
大きな波にのまれることなく、今からaltテキストの入力に取り掛かりましょう!
さいごまでお読みいただきありがとうございました。
有益だと思ってくださったらぜひツイートをお願いします。



コメント