もし、私でも使えるならAIライティングツールを試してみたい。
その答えを全力で詰めました。
集中しやすいように広告は外しています。
サイト運営者:しまじろう
主なジャンル:AIツール
執筆カテゴリ:ライティング・AIイラスト
記事の特徴 :初心者に特化した解説

Twitterで画像自慢しましょう
しまじろう
この記事を活用するポイントは
「あなたの理解スピードに合わせてスクロールすること。」
落ち着いて、ひとつずつやりましょ。
- Catchyの概要
- Catchyの使い方
- Catchyで作った本物の記事
- Catchyで作って検索1位を獲得した記事の紹介
- AIライティングツールの基本的な知識
- 失敗しないツールの使い方
本記事には、分かりやすさを追求し、たくさんの図解を入れています。
『Catchy』を操作しながら記事を読むときは、2画面がおすすめです。
まだの方はGoogleログインで無料プラン10クレジットGETしましょう!
登録はこちらからそれでは、いま目の前のあなたも!この記事を使って
「あの人より一歩、先行く存在」になってみましょう!
AIライティングツール『Catchy』って何?まるっと解説!

Catchyとは、デジタルレシピ社が昨年6月30日よりリリースしたAIツール

Catchyの生みの親であるデジタルレシピ社について説明します。
Catchyの「AIに質問」で聞いてみた
株式会社デジタルレシピは、2018年に伊藤真之介氏によって設立された東京都にある企業です。企業向けソリューションのデジタルプラットフォームである看板商品「SlideFlow」の企画・開発・販売・運用・サポートに特化した会社です。また、ブランドの新しい表現方法、顧客とのつながりを求める企業に対して、DXコンサルティングサービスも提供している。
その通り。
「ワンクリックイノベーション」を目指すテクノロジースタートアップ企業になります。
今話題のOPENAI社のGPT-3を活用し日本で最初にAIライティングサービスをはじめた企業です。
Catchyはなにができるの?
Catchyができることを簡単にまとめました。
- ブログ記事を作る
- 文章をリライトできる
- AIに質問できる
- 要約ができる
- 反対意見を述べる
- ディスクリプションを作る
- キーワードから関連ワードを抽出できる
- キャッチコピー(長文・短文)作る
- 仕事の相談に乗ってもらえる
- AI画像生成の呪文を作る
- CTAを作る
など全136種類の生成ツールがあります(4/4現在)
ぶっちゃけ初心者でも扱えるの?
結論は「初心者でも扱えます」
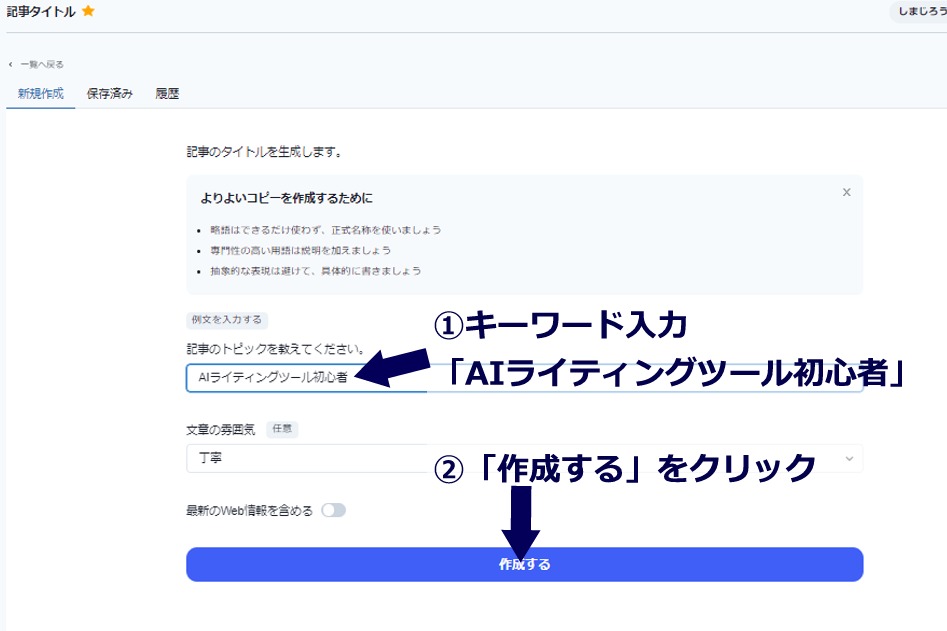
実際に使用している手順を下記の画像に合わせて見ていきましょう。
これは「記事タイトル」を作る手順です。
※今回の例題は「AIライティングツール初心者」にします。
「AIライティングツール初心者」

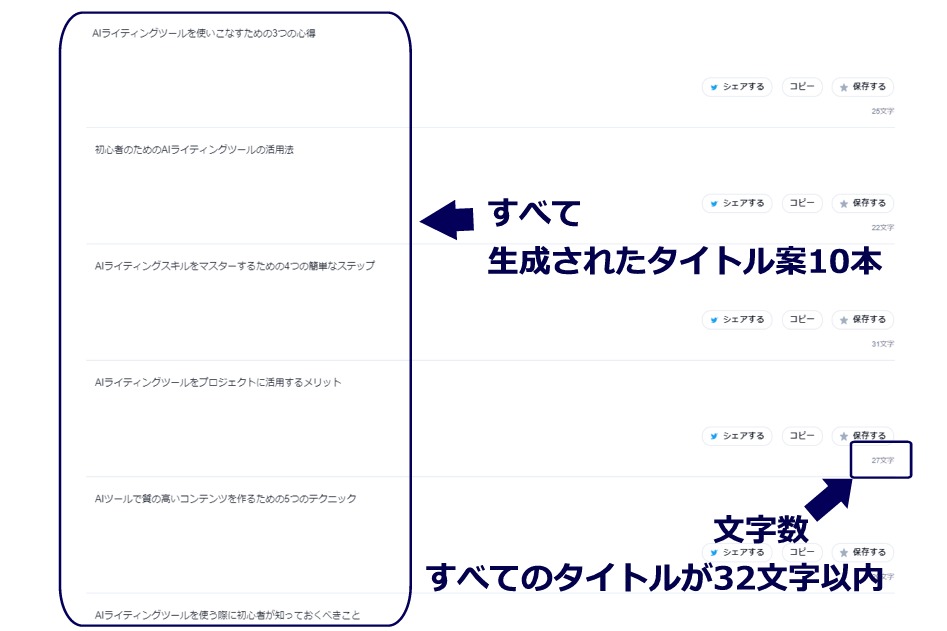
こちらはできあがりの画面です。
わずか5秒!

画像の文字が見えにくいと思いますので生成されたタイトル案を下に書き加えます。
- AIライティングツールを使いこなすための3つの心得
- 初心者のためのAIライティングツールの活用法
- AIライティングスキルをマスターするための4つの簡単なステップ
- AIライティングツールをプロジェクトに活用するメリット
- AIツールで質の高いコンテンツを作るための5つのテクニック
- AIライティングツールを使う際に初心者が知っておくべきこと
- あなたの文章を次のレベルへ。AIライティングツールのご紹介
- 人工知能がコンテンツの書き方を変える理由
- AIライティングソリューションでコンテンツ制作を最適化する
- 人工知能の不思議を探る:ライティングツール編
良さそうなタイトルが10個できました。
初心者では着想しがたいタイトルですよね。
この性能の高さから分かるように初心者の強い味方になってくれます。
とても簡単ですぐに完成!
初心者こそガンガン使うべきです。
「タイトルだけなの?・・・」とご心配の方もいるでしょう。
ご安心ください。
ちゃんと「見出しから本文まで」すべてCatchyが作ってくれます。
さらに詳しい内容は『Catchy』でかんたんに記事を作る方法をご覧ください

次に実際にCatchyで作った記事をみていきましょう!
AIライティングツール『Catchy』でブログ記事を作りました!

下記のリンクは実際に『Catchy』で作って補正した記事です。
1分で読めます。
一度ご覧いただいて、こちらのページに戻ってください。
今ご紹介した記事の「まとめ」に記事の結論を述べました。
突然ですが…
この記事を読んでるあなたに謝らなければなりません。
それはAIライティングの闇!
「オイオイ、無責任なことを言うんじゃないよ!」
「ここまで読んだ時間を返せ!」
そう思っていることでしょう。
みなさま、申し訳ございません。
これは事実です。
じゃあ、どうするの?
ご安心ください。
その不可能を解決するのがこのブログ!
この記事は結果を出すための作成方法を説明しています。
百聞は一見に如かず。
どのように活用をするか?
実際にGoogle検索1位になった僕の記事を見てみましょう!
AIライティングツール『Catchy』を使い検索1位になった記事

今回ご紹介する記事は現在も1位のままです。
本来は見せないものですが、本当に良いものなので特別に公開しました。
そのときのツイートはこちら。
▼ ▼ ▼ ▼ ▼
#ブログ初心者 さんへ>📣
— しまじろう🤖AIブログ (@simajiro_simple) March 4, 2023
昨夜は新記事を投稿
結果…
自分のドメインは検索1位🌸
ブロググのプレスリリース検索2位🌸
今回はたまたま自分のドメインが上になりましたが😅
言いたいことは
「ブロググは無料なのに初心者を後押ししてくれる味方‼️」
ってこと。
プロフにリンクあり☝️#ブロググ pic.twitter.com/kJSshwdm9S
それでは話を戻して、検索1位の記事リンクです。
長めの記事なので目次あたりまで読めばOKです。

サッと読んだ感想を伺いたいところですが、「機械ぽくない」自然な文章に感じませんか?
それもそのはずです。
すべて、自分の言葉に修正して掲載しました。
「え?どうゆうこと?」
「修正していたらAI意味ないじゃん!」
その誤解されやすいAIの活用についてご説明します。
AIライティングツールの基本的な役割は参考書と骨組み作成

AIツールは役割を明確にする
AIライティングツールにはたくさん種類があります。
例えば
- Catchy
- chatGPT
- Notion AI
- Writesonic
など僕が使ったツール13種類以上ありますが、最終的な工程は同じです。
ここではAIライティングの役割を明確にします。
AIライティングの役割とは
- 参考書のような説明「〇〇とは~」などの集客記事を任せる
- そのまま使うのではなく構成を任せる
それでは順に説明します。
AIライティングツールの得意分野は「参考書」
AIライティングツールで生成された文章は無機質な説明をした文章です。
そのため、文章の中心は「知りたいこと」になります。
この「知りたいこと」の部分がとても重要になります。
ブログについて学んでいる方なら「knowクエリ」をご存知でしょう。
そうです、知りたい情報だけを伝える記事です。
本当に重要なのでもう一度、「事実を加えて」言い換えます。
AIツールで生成された(knowクエリ)記事では読者の心は動かないです。
「マジかぁ~」と思っている場合ではありません。
では、どうするか?
この記事の一番大切なポイントにこれから進みます!
それでは、AIライティングツールで生成された文章で埋め尽くされた記事の使い方をご説明します。
AIライティングツールで生成された文章は「説明が変に上手な解説者」
重要なポイントなので先ほどの説明をもう一回おさらいです。
「AIライティングツール生成の文章とは」
- 無機質
- 読者の心は動かない
と説明しました。
理由はknowクエリ記事(知りたいこと)だからです。
knowクエリ記事は読者の心を動かせない。
しかし、興味を引くことがすごく得意。
だから、僕の結論は
ということで、1つ目の役割は集客記事(営業)を担当してもらうことです。
実際にアクセス増に貢献した集客記事をご紹介します。
AIライティングで作った集客記事①②をご覧ください。
(目次や文体を見てください)
ご確認できましたか?
これは旬なトピックを「AIライティングで作った」事例になります。
むずかしく捉えなくても大丈夫です。
その方法はこのあとご説明しますが、シンプルにいうと
AIで作った文章を、自分のスタイル(文体)に変更しただけです。
論より証拠。
それでは文章をどう変化させるか実物を見ながら解説します。
AIライティングで生成された文章の修正方法
まず、キーワードを「AIライティング 初心者 使い方」で記事を生成
詳しい作り方は下記の「かんたんに記事を作る方法」をご覧ください。

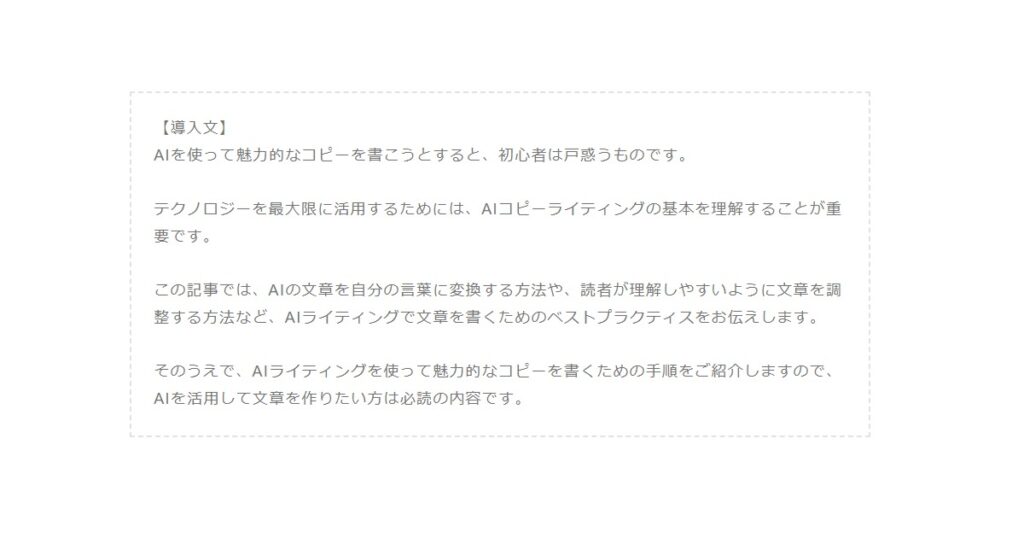
実際に生成された文章をそのまま記事として掲載してみました。

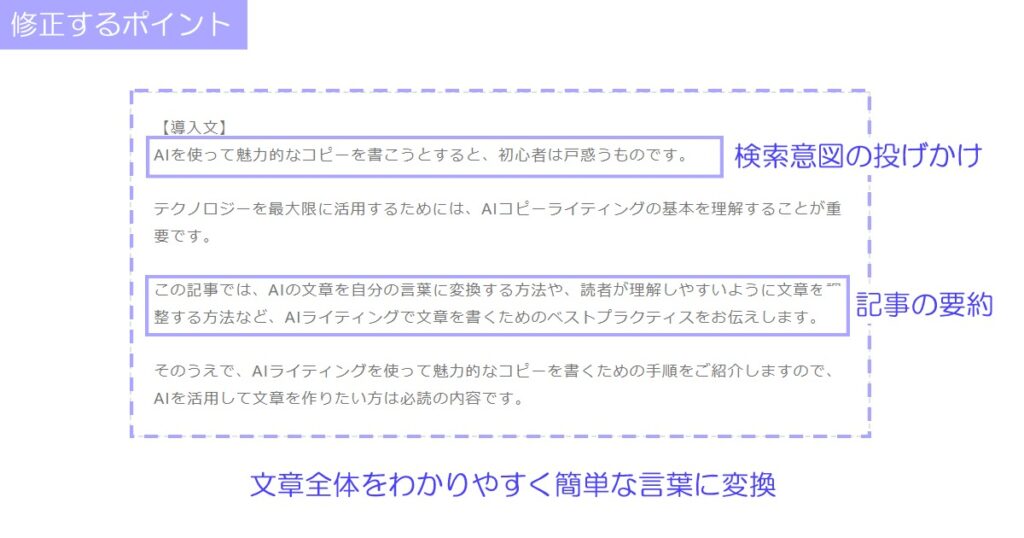
今回は「導入文」パートで修正する方法をステップ解説しましょう。

- 冒頭は疑問(検索意図)を投げかける
- 記事の要約は「装飾」で見やすくまとめる
- 文章の「ですます調」や「分かりにくい言葉」を言い換える
- さいごまで読んだら「こんなに良いこと」があるよと未来を伝える

ポイント①~④に沿って本格的に修正してみました。
ここからが修正した導入文です。
 しまじろう
しまじろうAIの文章はすごく他人行儀な文章ばかりだね。
これじゃ読者に伝わらなくて困っちゃうな~
このようなAIライティングの悩みにお答えします。
文章の一部を入力したら、AIが生成を行うライティングツールはとても便利です。
しかし、思い通りに使いこなすのは簡単ではありません。
AIライティングで検索1位を量産している僕が
「生成された文章を自分の言葉と読者の読みやすさに合わせた方法」をご説明します
この記事をさいごまで読めば、AIの文章が一気に魅力的な文章に早変わり!
2分で読み終わりますので、サクッと読んですぐに活用してみましょう!
以上が修正した例文です。
同じように「①~④のポイントをマネして」使ってください。
ここまでの内容をまとめます。
- AIで作った記事は集客記事に活用する
- なぜなら知りたいことを説明するのが得意だから
- AIで作った文章はそのまま使わない
- 冒頭は疑問(検索意図)を投げかける
- 記事の要約は装飾で見やすく
- 導入文の最後は読んだあとの未来を示す
- 文章全体の文体・言葉を分かりやすく調整
次でさいごの説明になります。
もう一息です。集中していきましょう!
AIライティングに見出し構成を作ってもらう
2つ目の役割は見出し構成を担当してもらうことです。
記事を作るときに「本文は書けるけど構成が苦手」という方にピッタリの方法です。
それでは手順をご説明します。
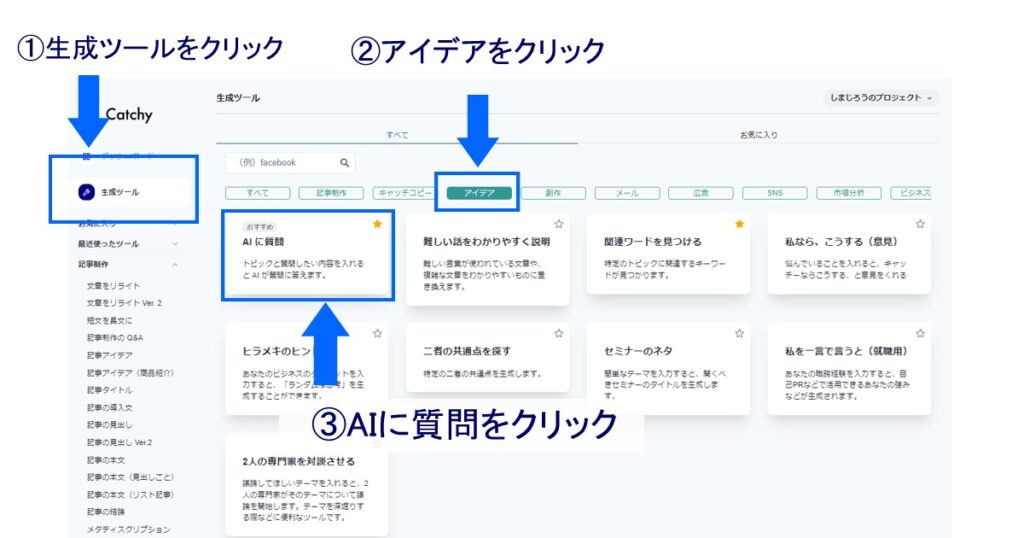
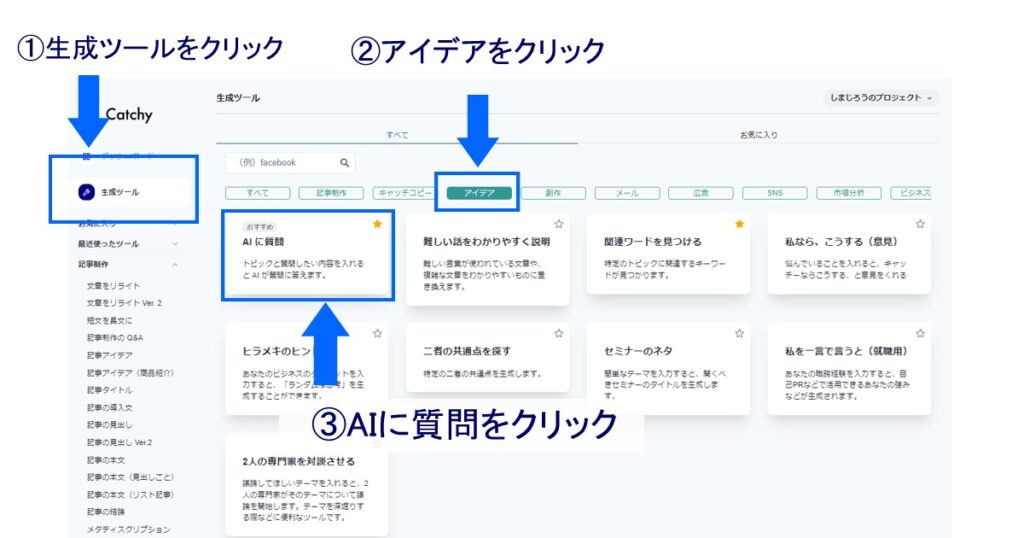
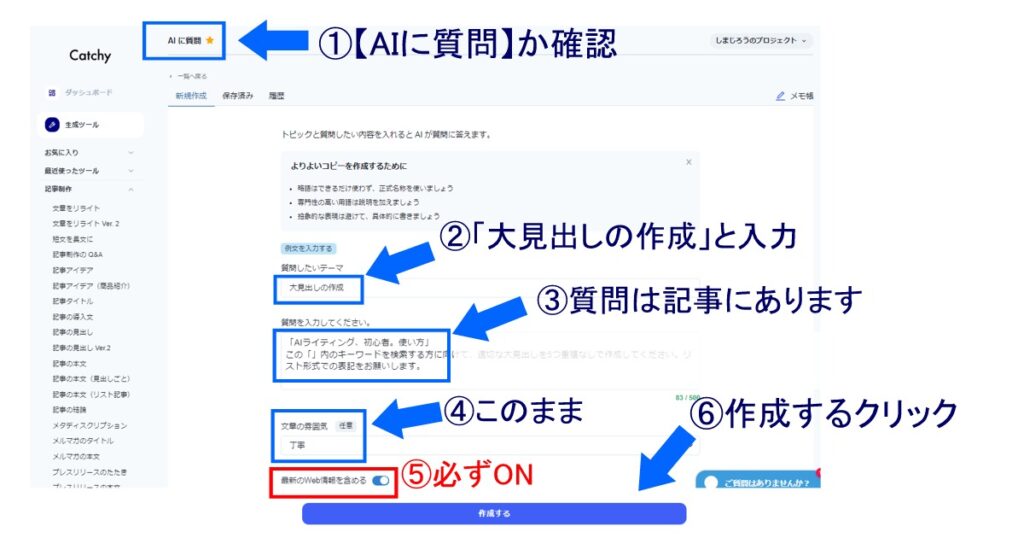
ここで多用するCatchyの生成ツールは【AIに質問】です。
それでは記事の見出しを作るステップを一緒に作っていきましょう。


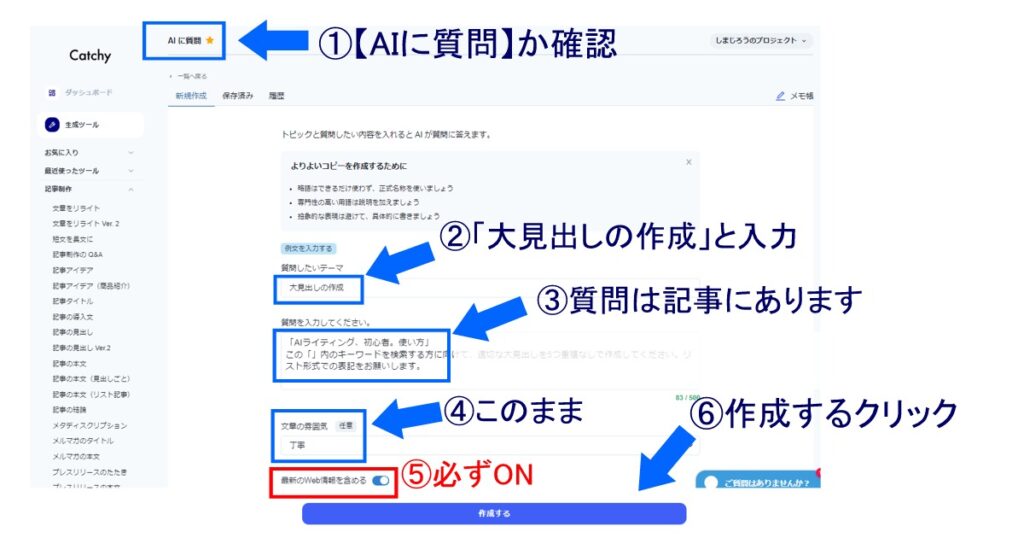
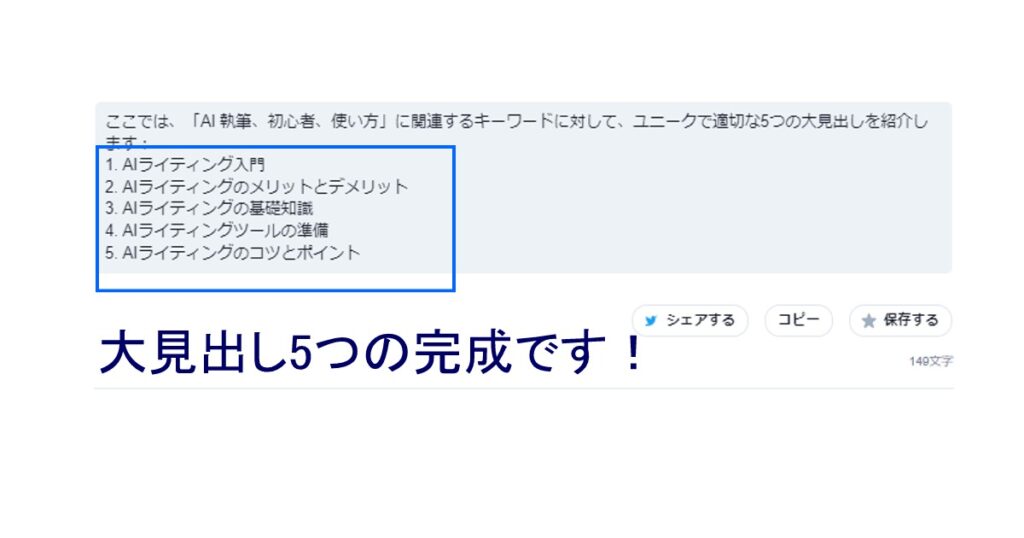
実際の指示内容①~⑥で進めます。
<補足>
②質問をしたいテーマ
▶大見出しの作成
③質問を入力してください
▶「AIライティング、初心者、使い方」
この「」内のキーワードを検索する方に向けて適切な大見出しを5つ、重複なしで作成をお願いします。リスト形式での表記にしてください。
⑤最新のWeb情報を含める「ON」
▶Proプラン利用者のみ使用可
(Catchyで課金するなら圧倒的にProプランです)




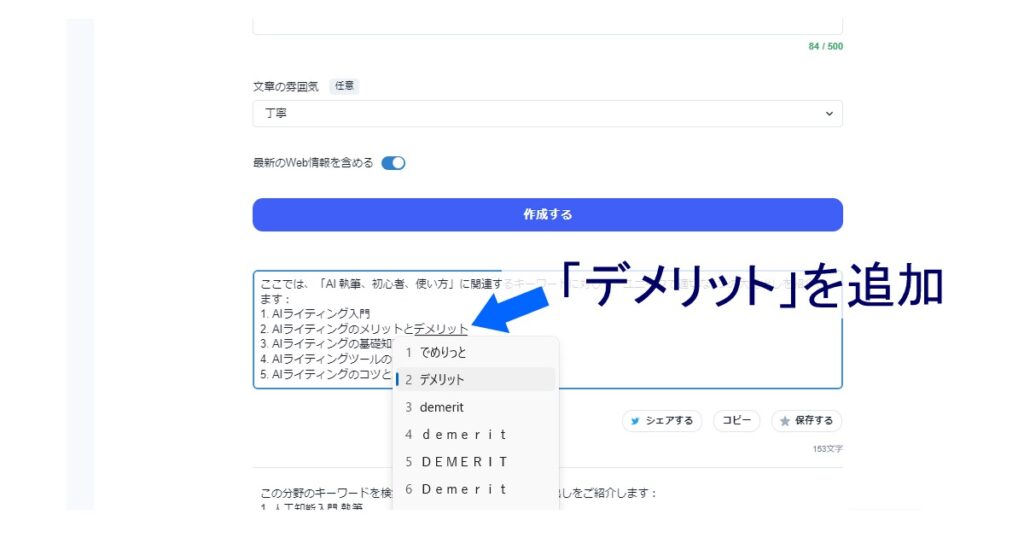
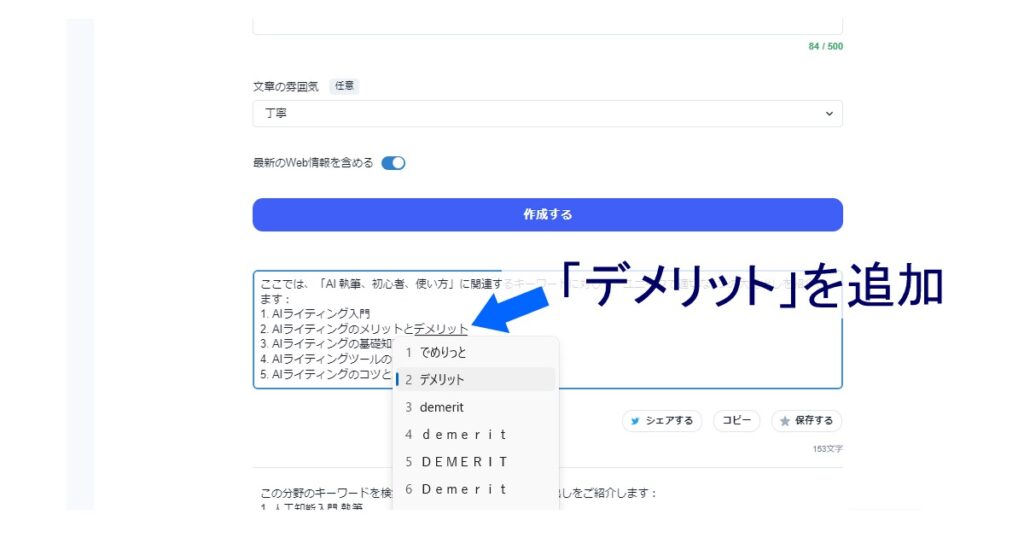
今回は直接修正


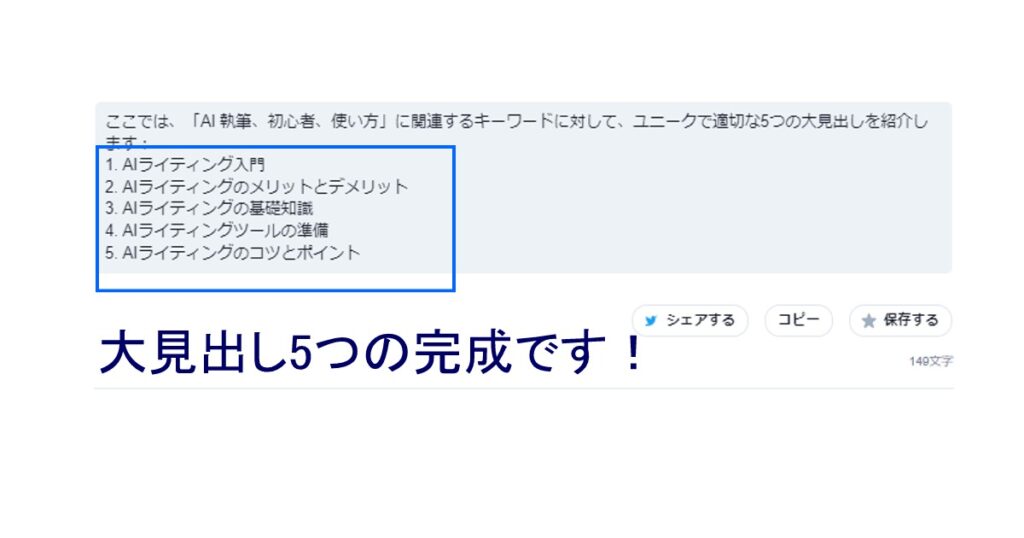
- AIライティング入門
- AIライティングのメリットとデメリット
- AIライティングの基礎知識
- AIライティングツールの準備
- AIライティングのコツとポイント


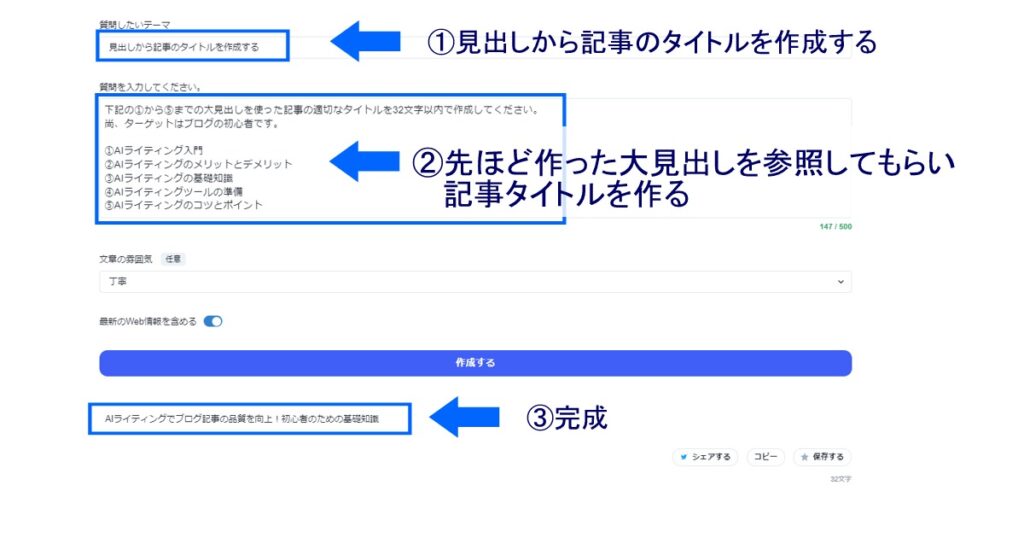
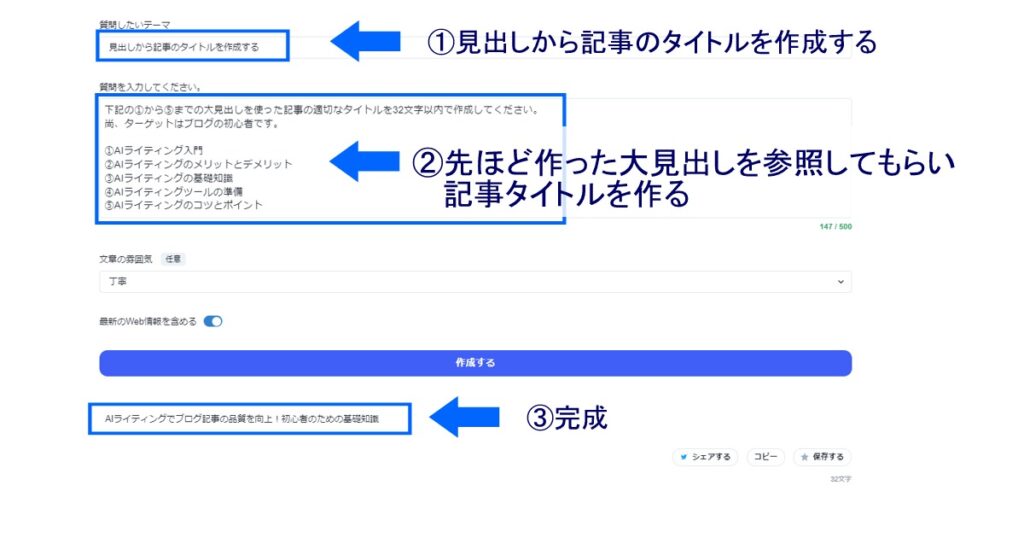
先ほど生成した大見出しを使って記事のタイトルを作る
<補足>
①質問をしたいテーマ
▶見出しから記事のタイトルを作成する
②質問を入力してください
▶下記の①から⑤までの大見出しを使った記事の適切なタイトルを32文字以内で作成してください。
尚、ターゲットはブログの初心者です。
①AIライティング入門
②AIライティングのメリットとデメリット
③AIライティングの基礎知識
④AIライティングツールの準備
⑤AIライティングのコツとポイント


できあがった記事タイトル
「AIライティングでブログ記事の品質を向上!初心者のための基礎知識」
兼ね32文字で完成しました。
ここまでの長丁場、大変お疲れさまでした。
さいごにおさらいしましょう。
さいごに


AIライティングを活用すると集客記事を作りやすくなります。
特に、今回はシンプルな手法でご説明しましたが、必ず体験談や裏付けとなる情報URLを引用して記事の品質を上げましょう。
さいごに、AIライティングで圧倒的な時間創出ができます!
収益性の向上にCatchyはマストです。
有料登録ならProプラン以外はおすすめしません。
(これはガチな感想です!)
登録後は秒でツールの使い放題になります。
えらぶならProプラン!Catchyで収益UPしよう!AIにはできない
「人の心に触れる」
「人の心を動かす」
そのような文章であなたの記事を魅力的にして成果へつなげてください。