- AIライティングツールってどんな手順で記事を作るの?
- Catchyの使い心地が気になる
- Catchyで記事を作ってみたい
このようにお悩みの方にピッタリの記事です。
Catchyの生成ツールを活用し、無料登録の10クレジットで1記事作ってみましょう!
(※基本的に再生成しない場合に限る)
運営者 :しまじろう
カテゴリ:ライティング・AIイラスト
AI作品 :記事・LINEスタンプ・グッズ
記事特徴:初心者に特化した解説が得意


呪文1,000種類公開中
シマジロウ
それでは記事の作成からメタディスクリプションまで丸っと1記事分のご説明となりますので、記事のステップに沿って進めてください。
登録はこちらからCatchyを使った記事作成の流れ


記事作成はすべて生成ツールというテンプレートに必要な言葉を挿入して作っていきます。
最初から最後までシンプルな手順になりますので、ご安心ください。
- タイトルを作る 1クレジット使用
- 導入文を作る 2クレジット使用
- 見出しを作る 1クレジット使用
- 本文を作る 4クレジット使用
- メタディスクリプションを作る 1クレジット使用
- 完成
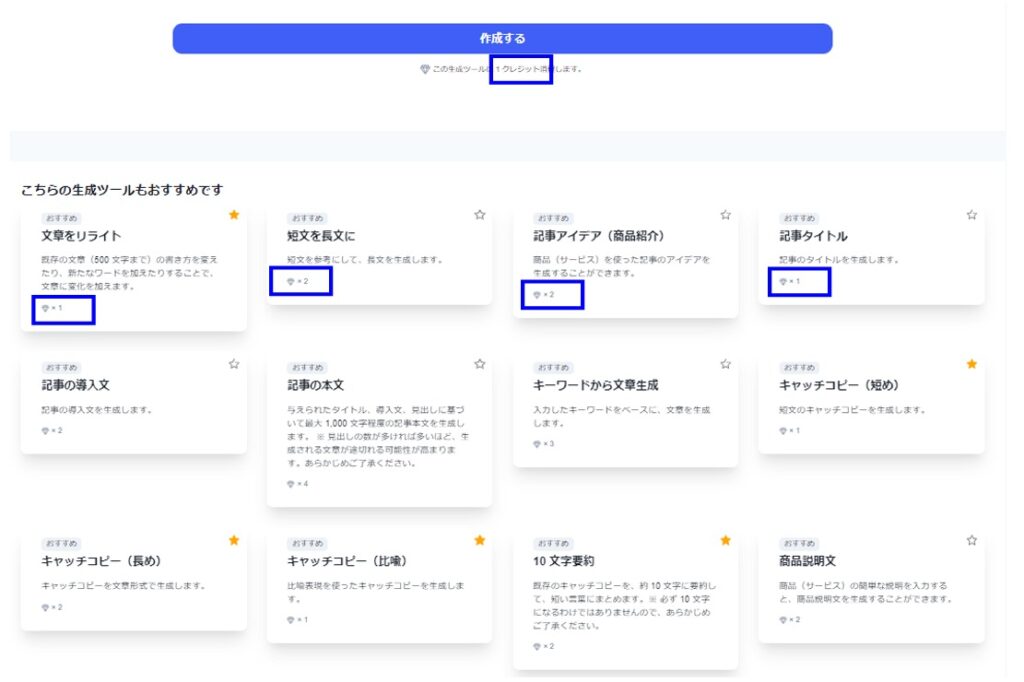
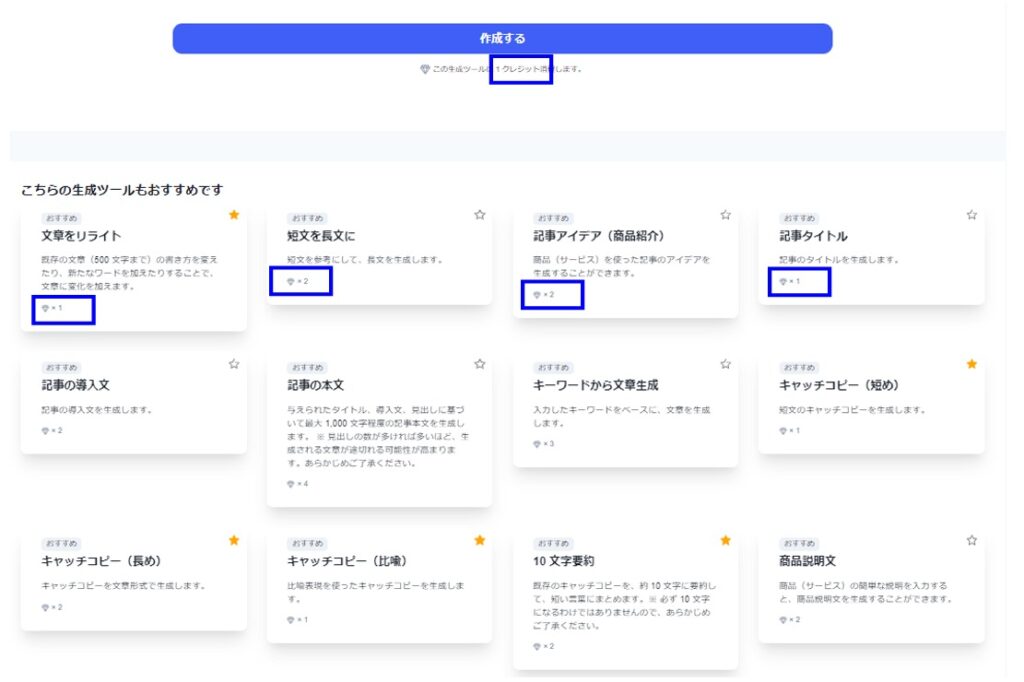
消費クレジットは各ツールの「作成するボタン」の下部に記載があります。
またダイヤのマーク横にある数字は消費クレジット個数です。


それでは本文作成に進めます。
先に結果が気になる方は↓


ステップ① タイトルをCatchyで作ろう
タイトルの作り方
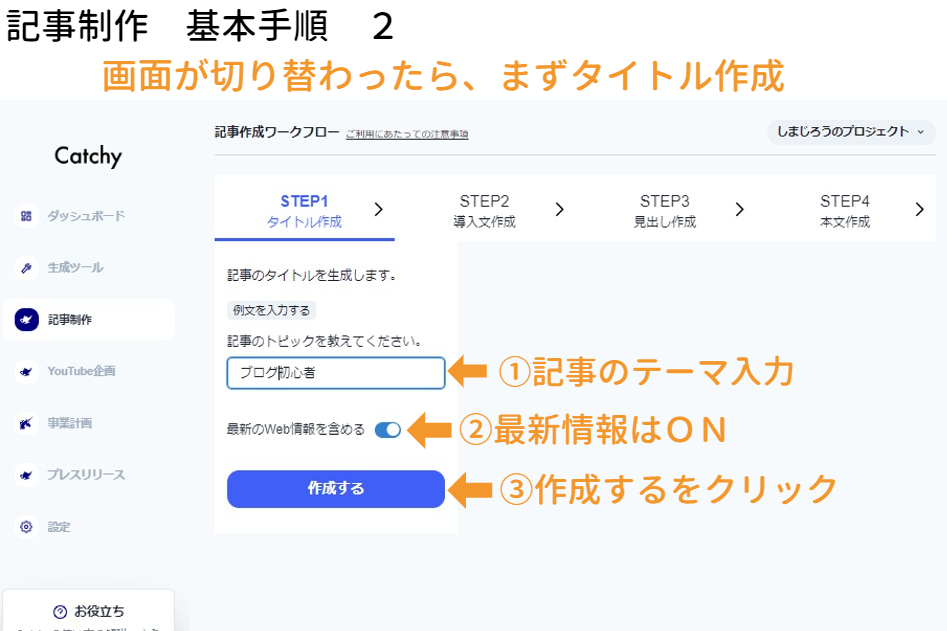
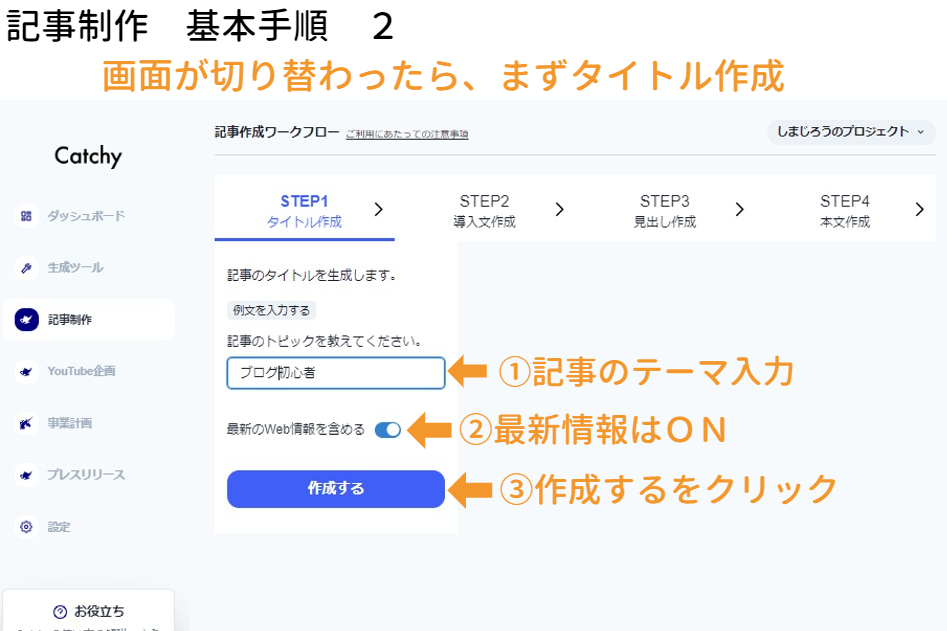
まずは【記事制作】をクリックします


次に画像のとおり①➡②➡③で入力しさいごに【作成する】をクリックする
①今回はブログ+初心者の複合で作成
※具体的に2~3語のキーワードを入れること


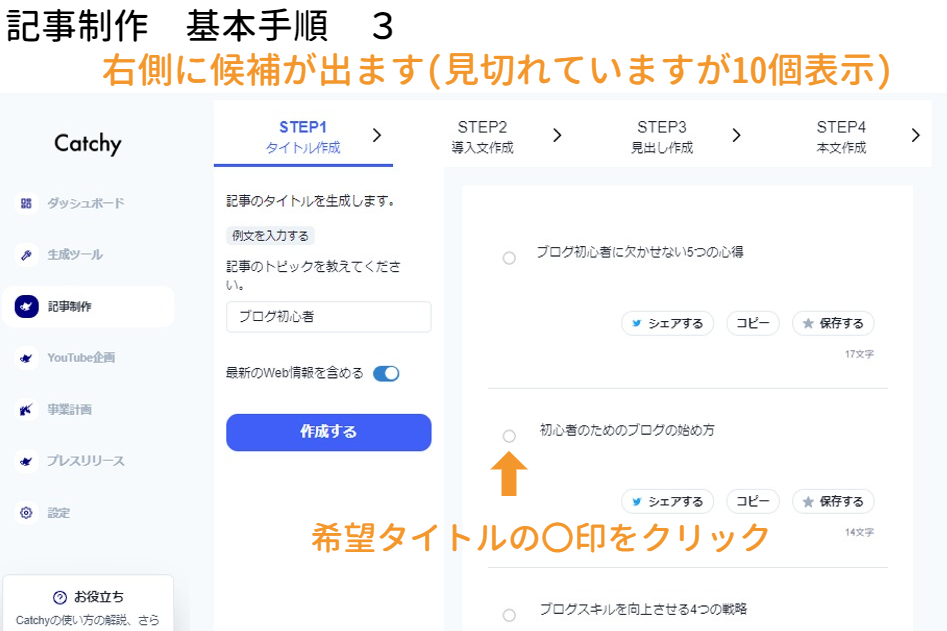
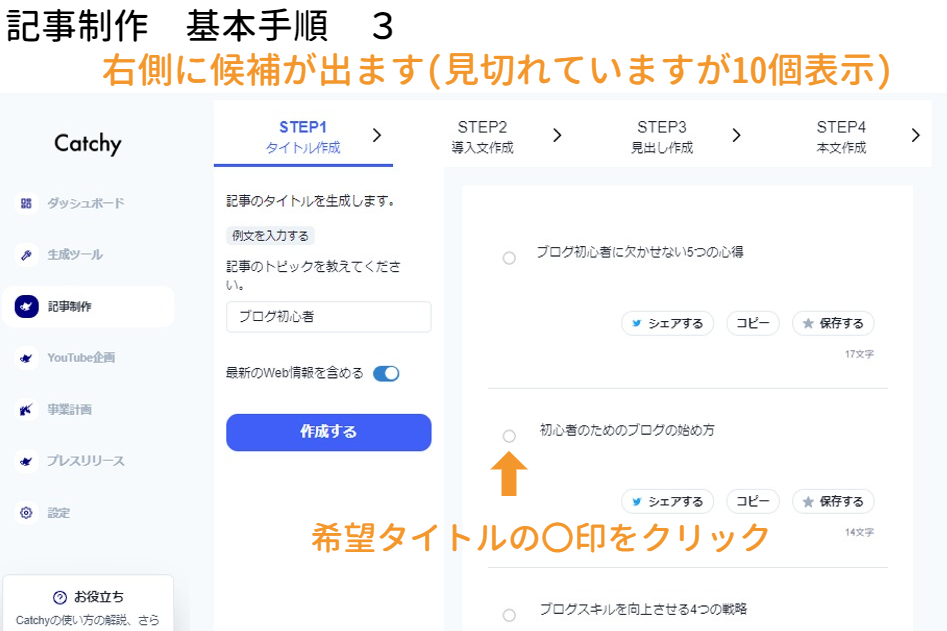
タイトルの候補が生成されます。今回は10個から選べます。
「初心者のためのブログの始め方」を選びました。
必ず作りたい記事に適切なものを選びましょう!
微妙なときは
①直接入力
②再生成
ができます


簡単にできましたね。
つぎは、導入文です。
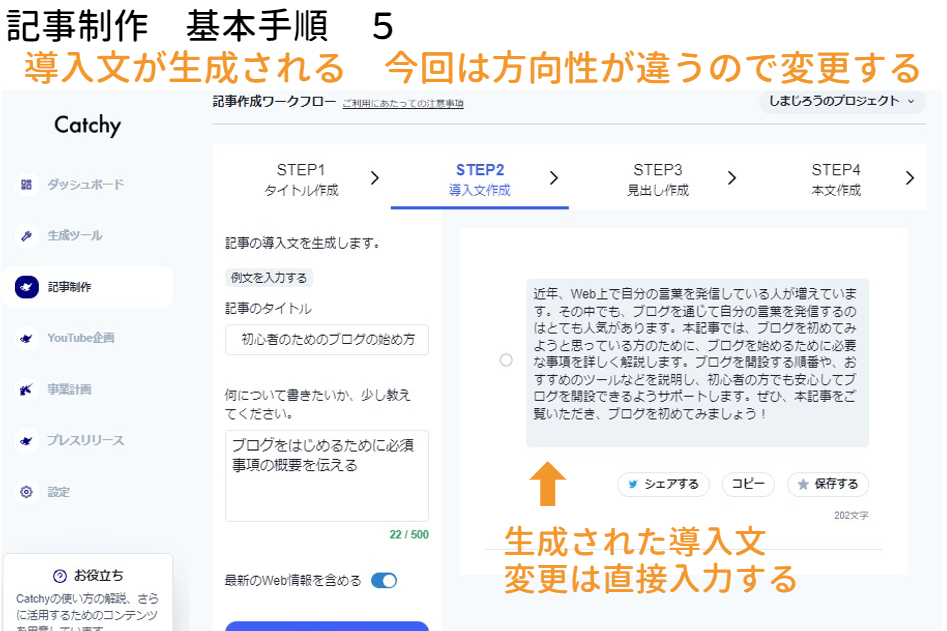
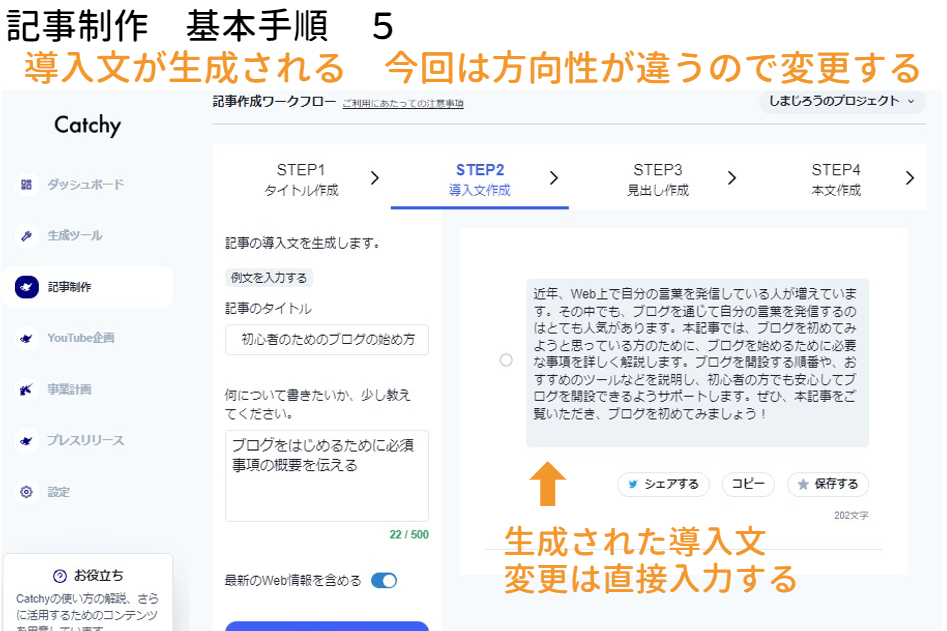
ステップ② 導入文をCatchyで作ろう
記事の読みはじめに魅力を伝える大事なパートです
導入文の作り方
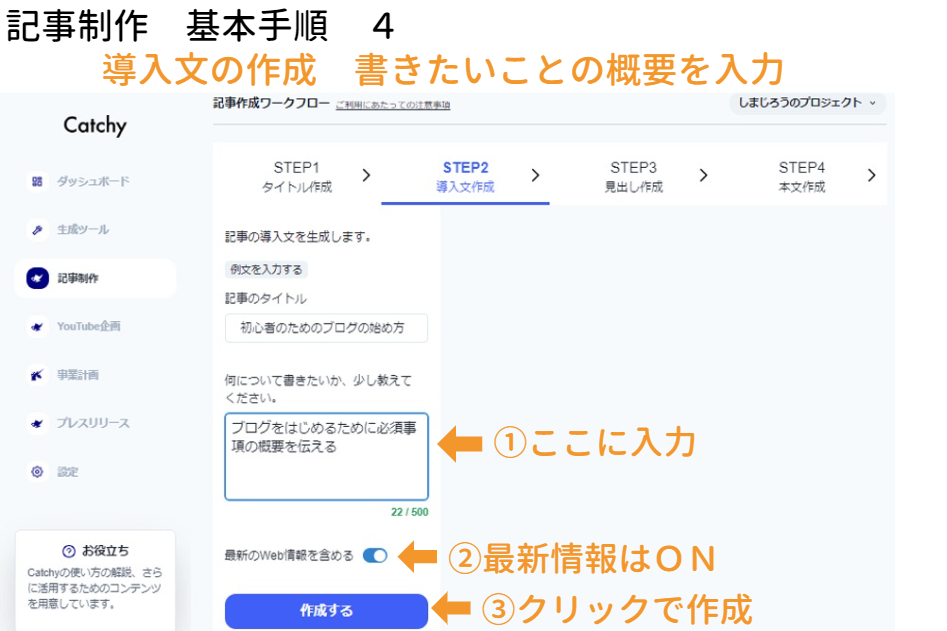
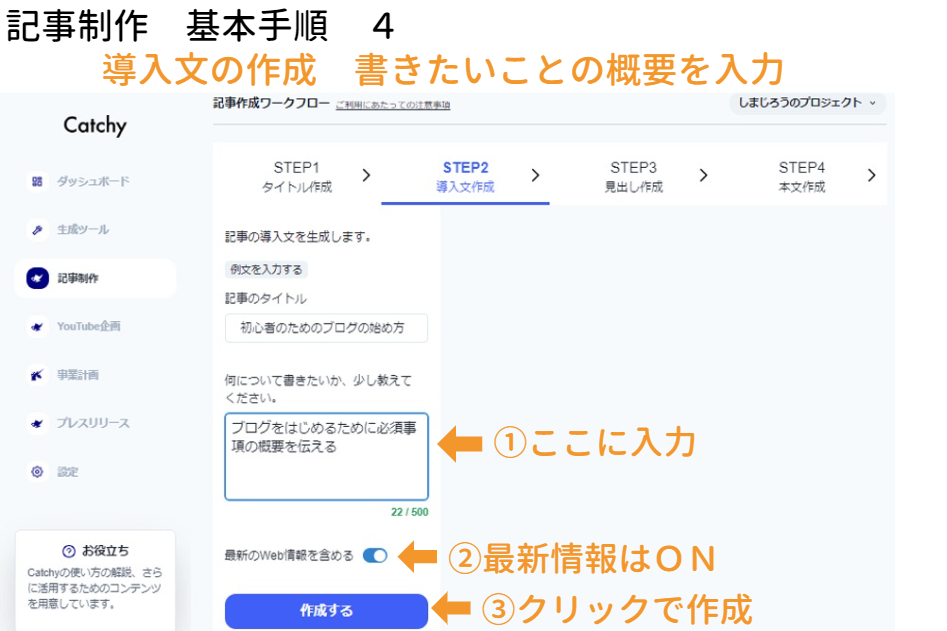
①の入力欄に記事の方向性を具体的に入力する
②最新情報はONにして反映させましょう
※現在Proプランのみ使用可
③【作成する】をクリック


導入文ができましたが、冒頭に余計な文章があるため削除と修正をします。


今回は生成された文章を直接修正しました。
①の選択をして見出し作成に進めましょう


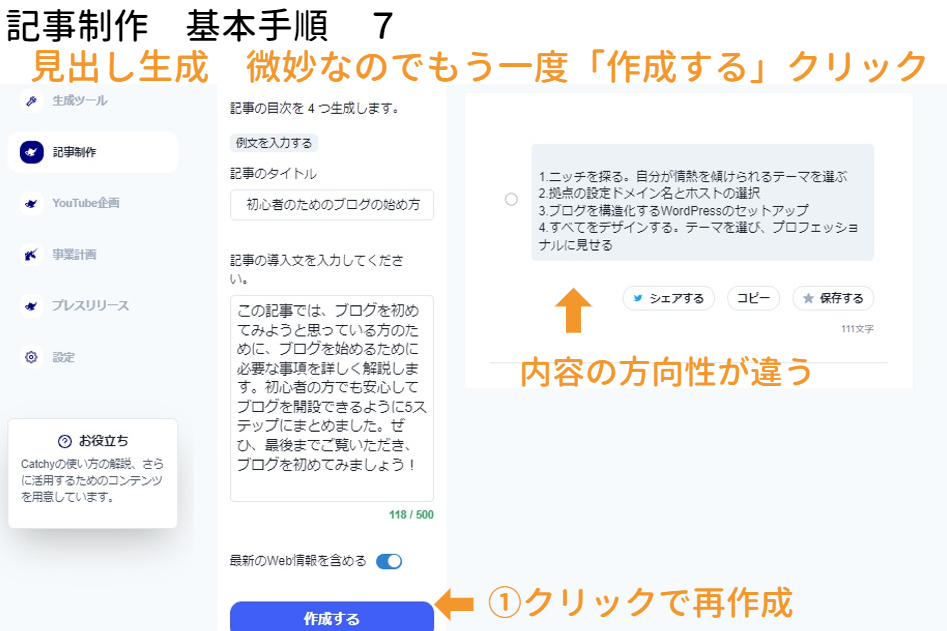
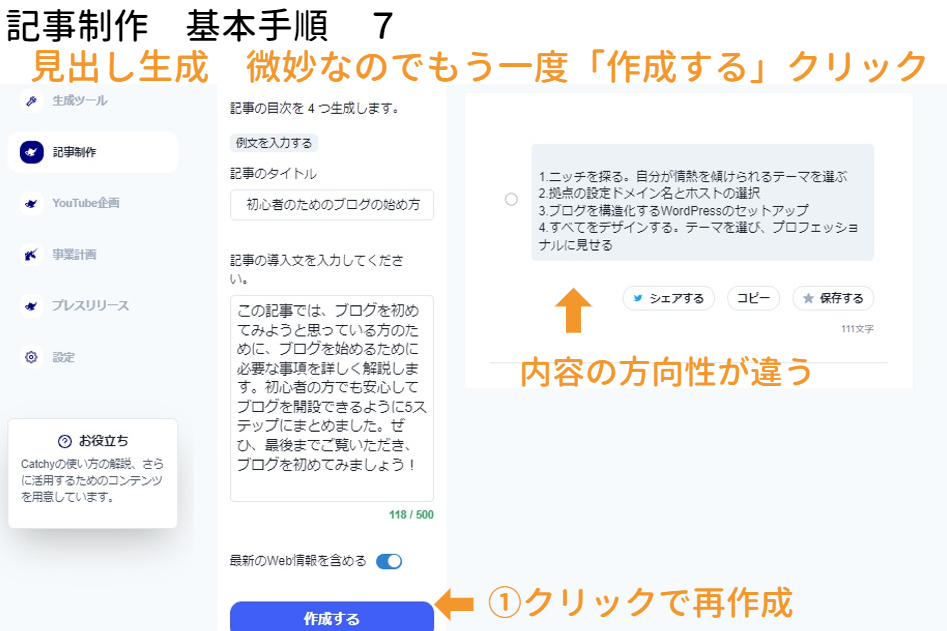
ステップ③ 見出しをCatchyで作ろう
見出しの作り方
ここまで進むと一気にサクサクできます。
作られた見出しが微妙でした。
①の【作成する】を再度クリックしてもう一度作ります。


良さそうな見出しができましたので①から選択をして進めます。


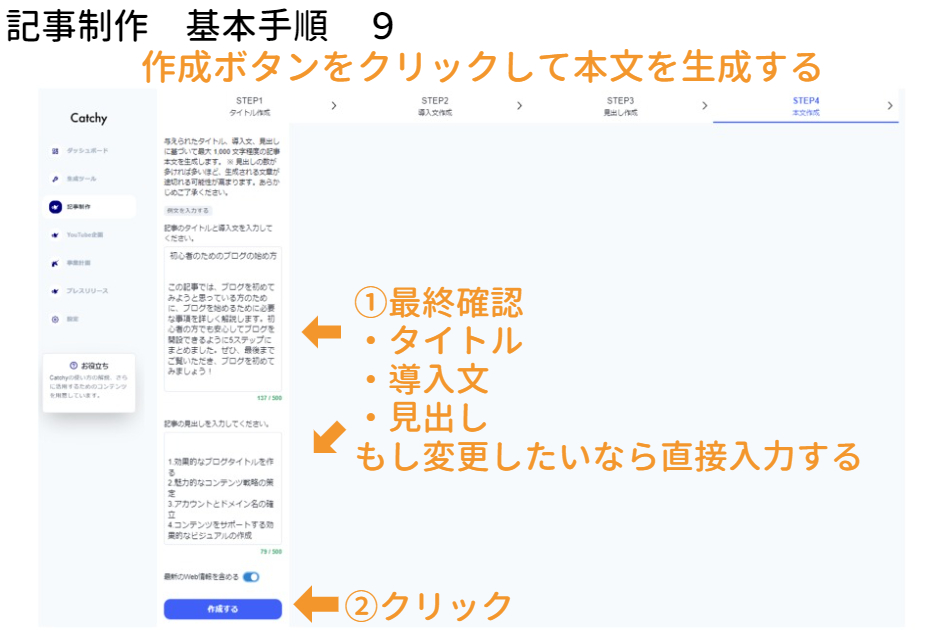
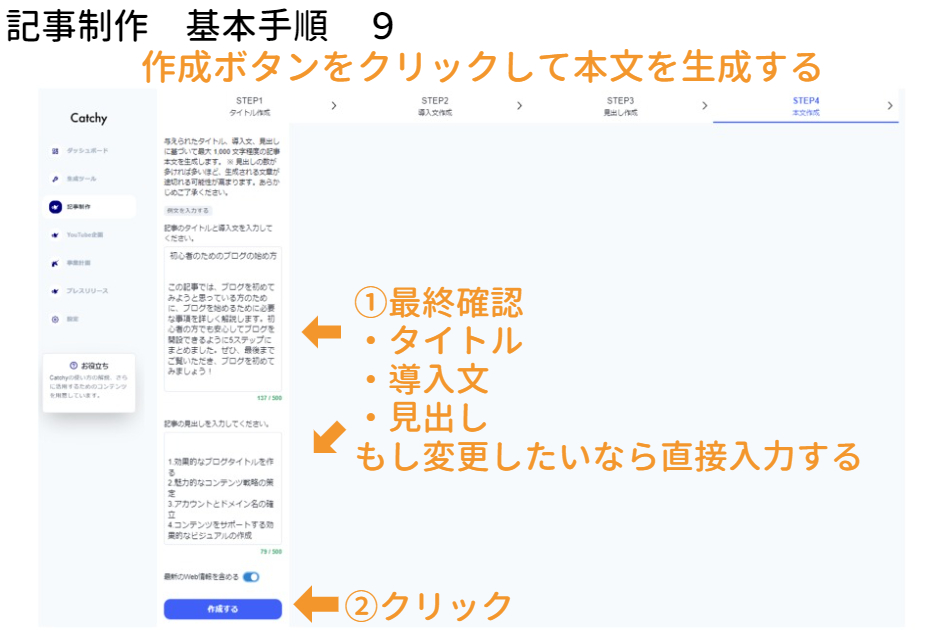
ステップ④ 本文をCatchyで作ろう


作成手順も残り少しです。
集中して進めますよ。
本文の作り方
本文は各見出し分を一気に生成します。
変更箇所があれば、文章をクリックして直接修正します。
問題なさそうなのでこのまま②【作成する】をクリック!


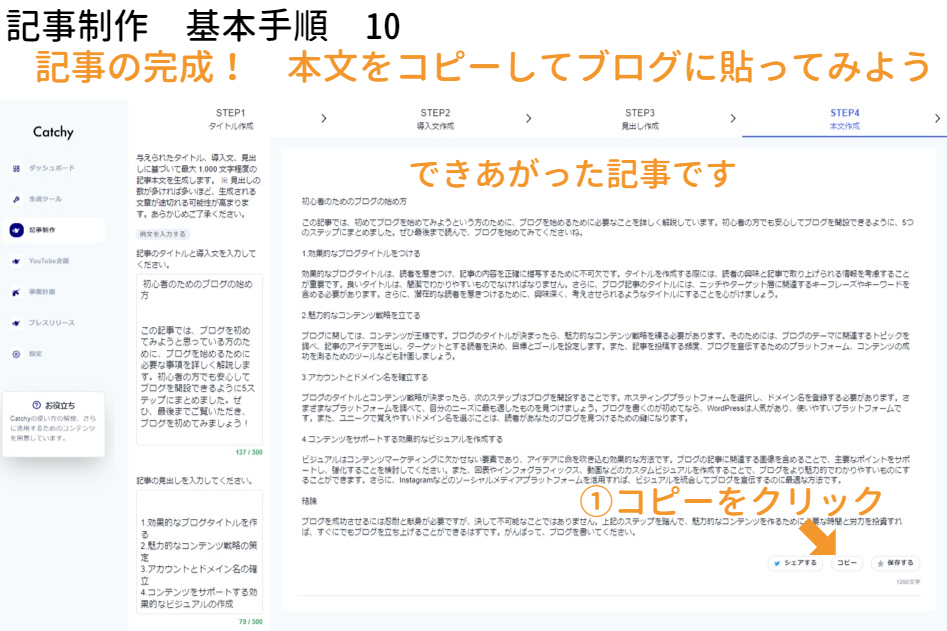
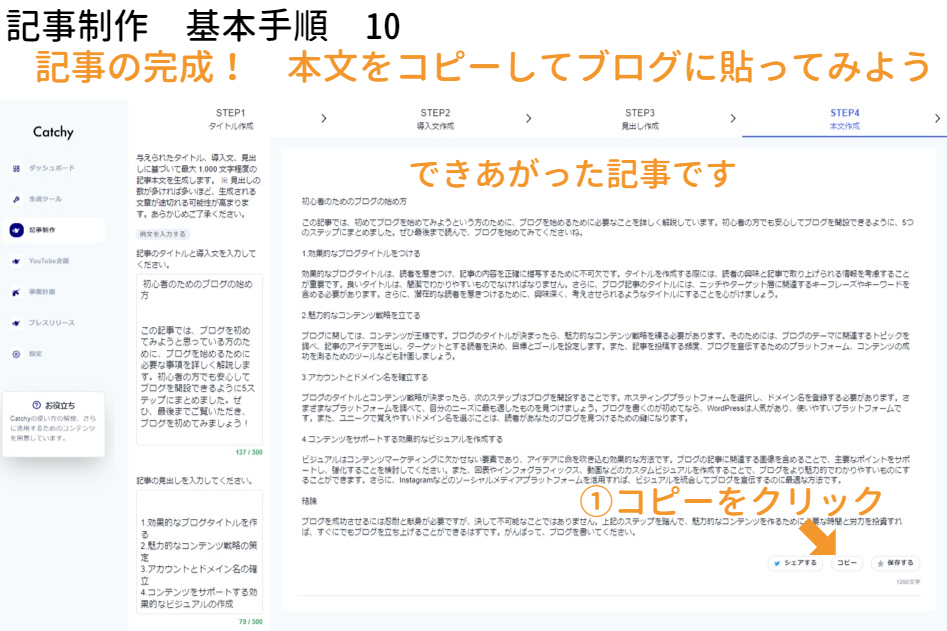
お疲れさまでした。
これで記事の本文まで一気に作成完了です。
残りはワードプレスへの掲載手順になります。
下記画像の「さらに下に」Catchyで作った記事の原本を貼ります。


AIライシングアシスタント『Catchy』で作った原本
初心者のためのブログの始め方
この記事では、初めてブログを始めてみようという方のために、ブログを始めるために必要なことを詳しく解説しています。初心者の方でも安心してブログを開設できるように、5つのステップにまとめました。ぜひ最後まで読んで、ブログを始めてみてくださいね。
1.効果的なブログタイトルをつける
効果的なブログタイトルは、読者を惹きつけ、記事の内容を正確に描写するために不可欠です。タイトルを作成する際には、読者の興味と記事で取り上げられる情報を考慮することが重要です。良いタイトルは、簡潔でわかりやすいものでなければなりません。さらに、ブログ記事のタイトルには、ニッチやターゲット層に関連するキーフレーズやキーワードを含める必要があります。さらに、潜在的な読者を惹きつけるために、興味深く、考えさせられるようなタイトルにすることを心がけましょう。
2.魅力的なコンテンツ戦略を立てる
ブログに関しては、コンテンツが王様です。ブログのタイトルが決まったら、魅力的なコンテンツ戦略を練る必要があります。そのためには、ブログのテーマに関連するトピックを調べ、記事のアイデアを出し、ターゲットとする読者を決め、目標とゴールを設定します。また、記事を投稿する頻度、ブログを宣伝するためのプラットフォーム、コンテンツの成功を測るためのツールなども計画しましょう。
3.アカウントとドメイン名を確立する
ブログのタイトルとコンテンツ戦略が決まったら、次のステップはブログを開設することです。ホスティングプラットフォームを選択し、ドメイン名を登録する必要があります。さまざまなプラットフォームを調べて、自分のニーズに最も適したものを見つけましょう。ブログを書くのが初めてなら、WordPressは人気があり、使いやすいプラットフォームです。また、ユニークで覚えやすいドメイン名を選ぶことは、読者があなたのブログを見つけるための鍵になります。
4.コンテンツをサポートする効果的なビジュアルを作成する
ビジュアルはコンテンツマーケティングに欠かせない要素であり、アイデアに命を吹き込む効果的な方法です。ブログの記事に関連する画像を含めることで、主要なポイントをサポートし、強化することを検討してください。また、図表やインフォグラフィックス、動画などのカスタムビジュアルを作成することで、ブログをより魅力的でわかりやすいものにすることができます。さらに、Instagramなどのソーシャルメディアプラットフォームを活用すれば、ビジュアルを統合してブログを宣伝するのに最適な方法です。
結論
ブログを成功させるには忍耐と献身が必要ですが、決して不可能なことではありません。上記のステップを踏んで、魅力的なコンテンツを作るために必要な時間と労力を投資すれば、すぐにでもブログを立ち上げることができるはずです。がんばって、ブログを書いてください。
ステップ⑤ 記事をワードプレスに貼ろう


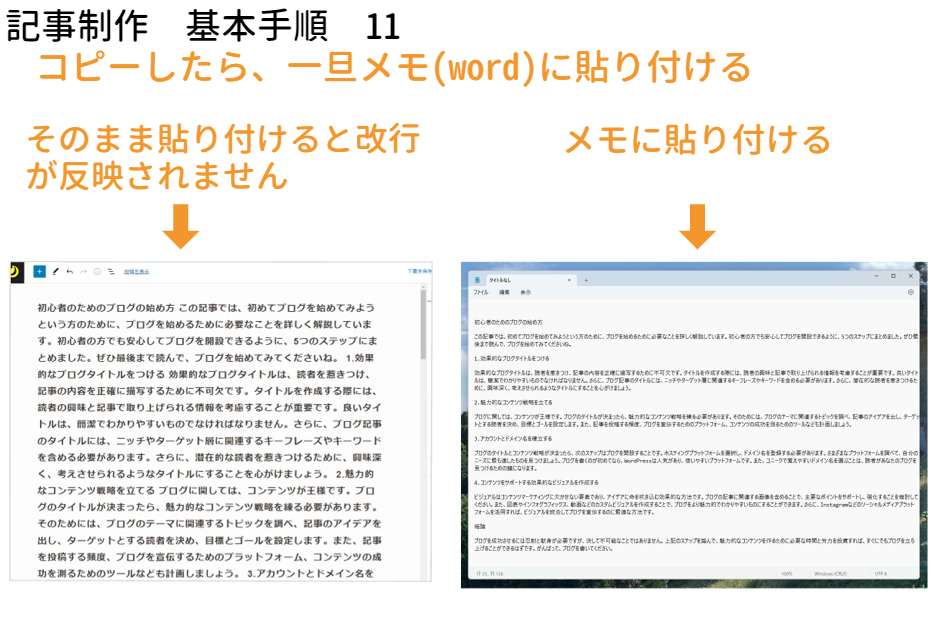
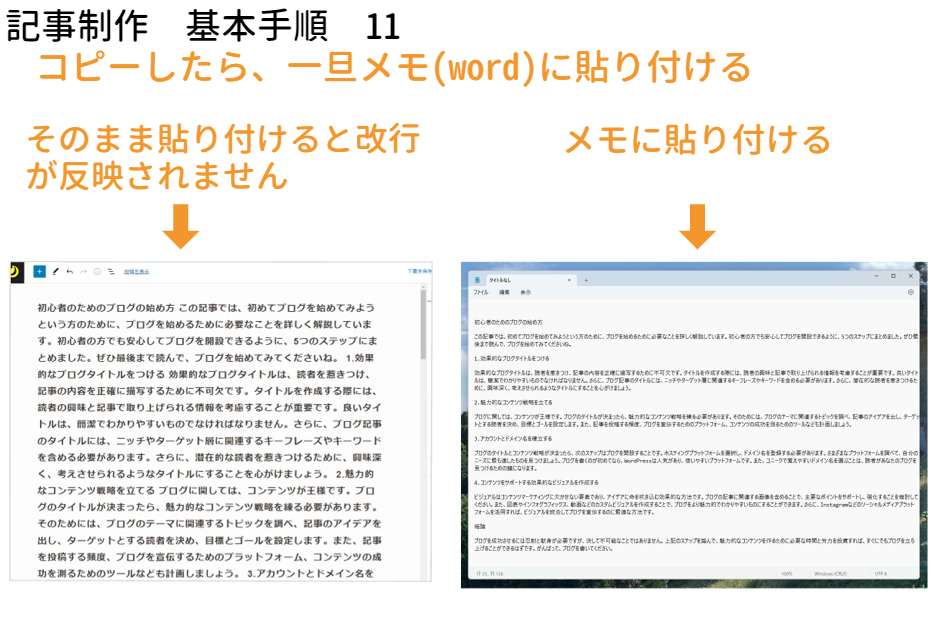
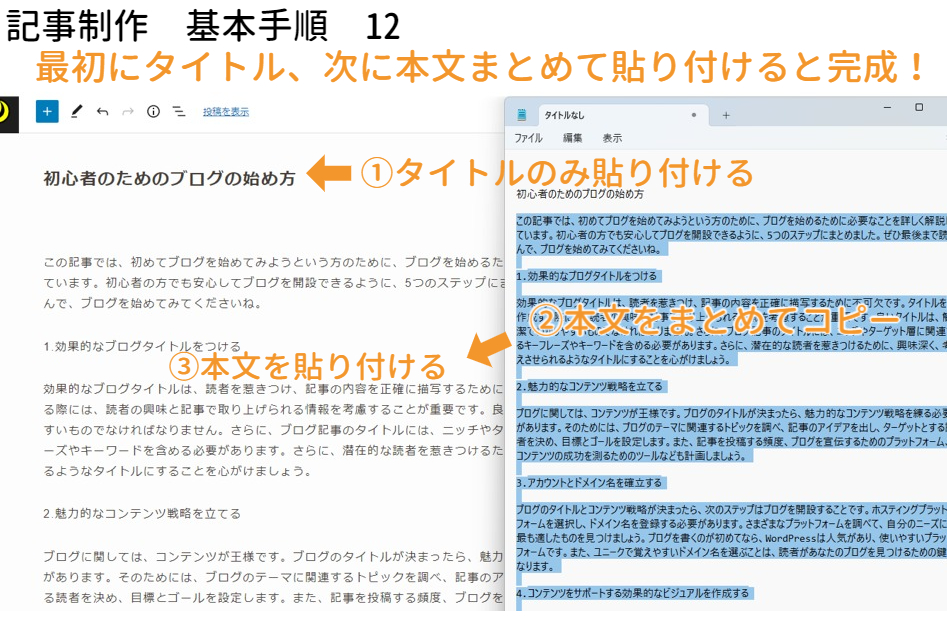
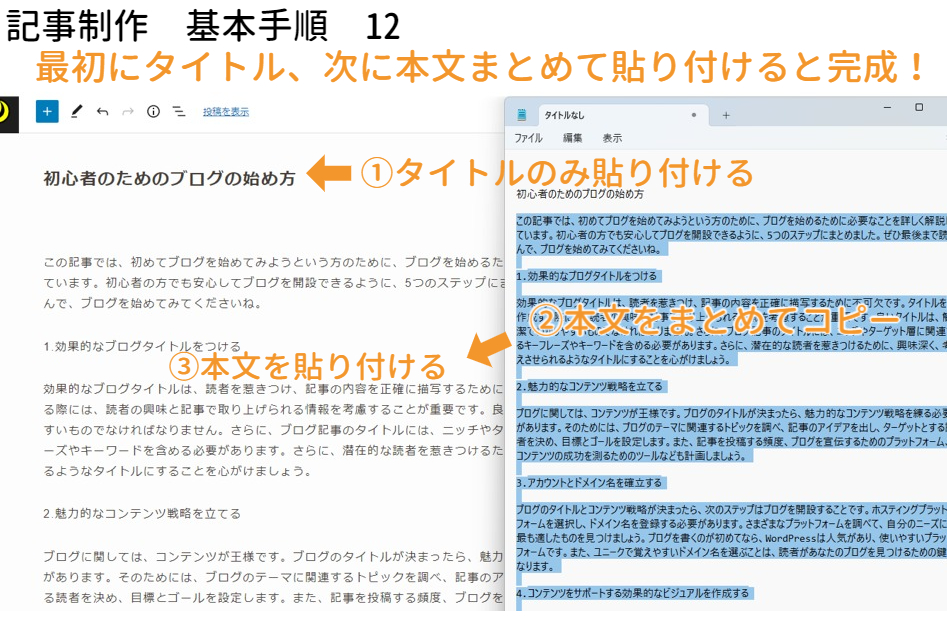
基本手順10のコピーボタンでコピーした記事データをワードプレスにそのまま貼ると、下記の画像のように改行が反映されません。


貼り付ける手順は
- タイトルのみコピペして貼り付ける
- 残りの本文を丸ごとコピペして貼り付ける
これで記事への貼り付けが完了です。
次が最後のステップになります。


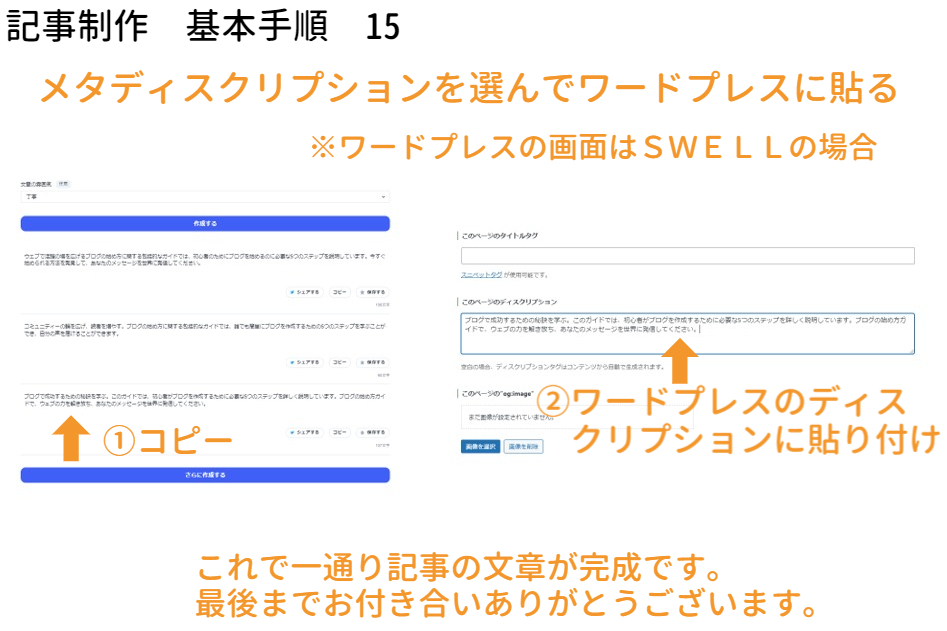
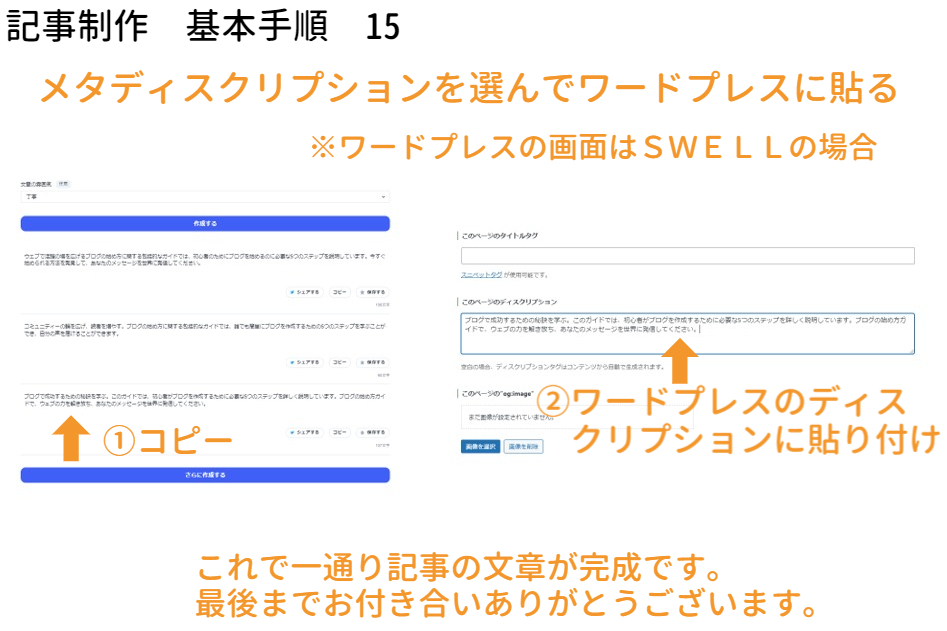
ステップ⑥ メタディスクリプションを「秒」で作成しよう


いよいよ最後のステップです。
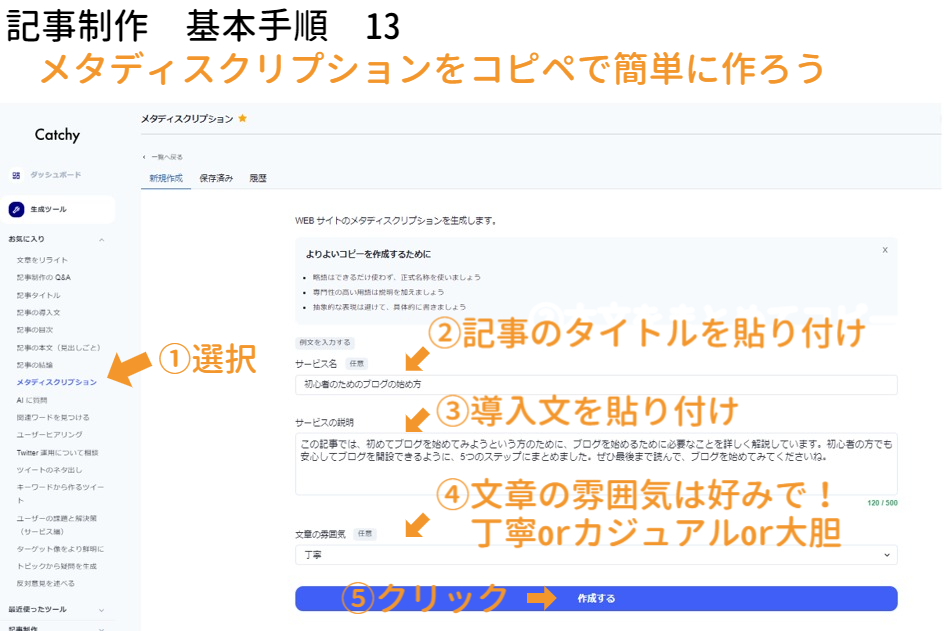
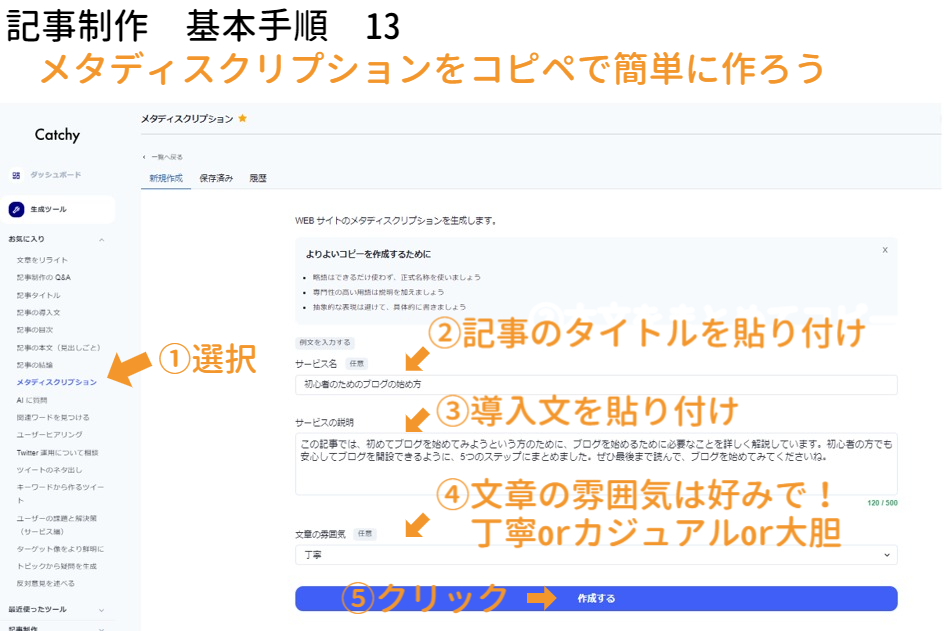
メタディスクリプションの作り方
①Catchyの画面左側にある【メタディスクリプション】を選びます。
②先ほど作成した記事のタイトルを「サービス名」に貼り付けます。
③先ほど作成した記事の導入文を「サービスの説明」に貼り付けます。
④文章の雰囲気は基本的に「丁寧」が良いです。
※生成する質が悪いときはカジュアルor大胆を選んでみてください。
⑤【作成する】をクリック


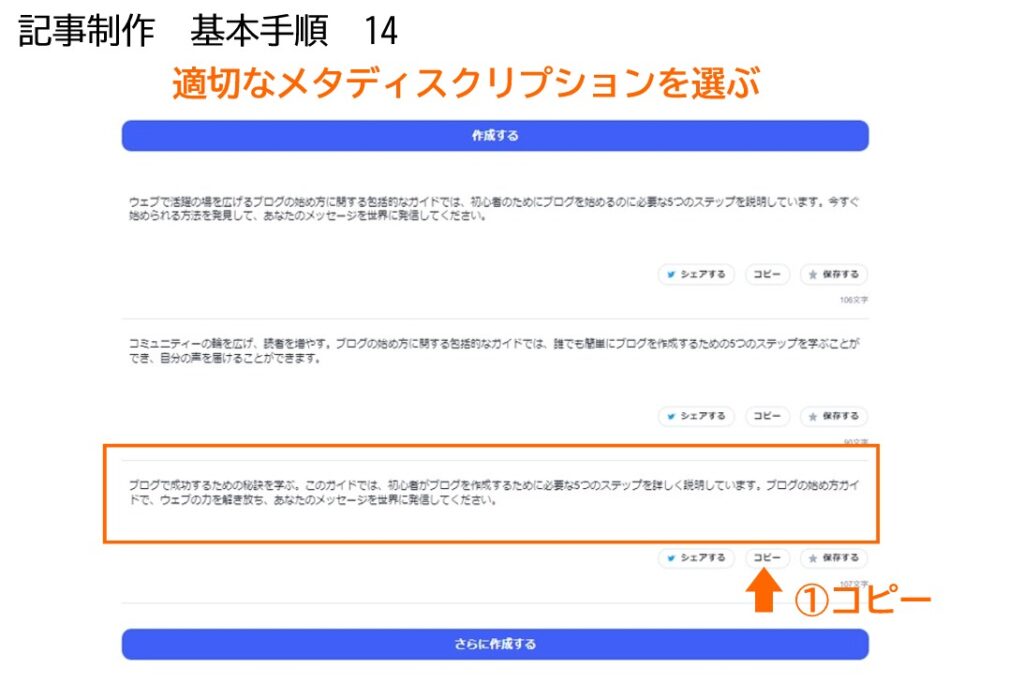
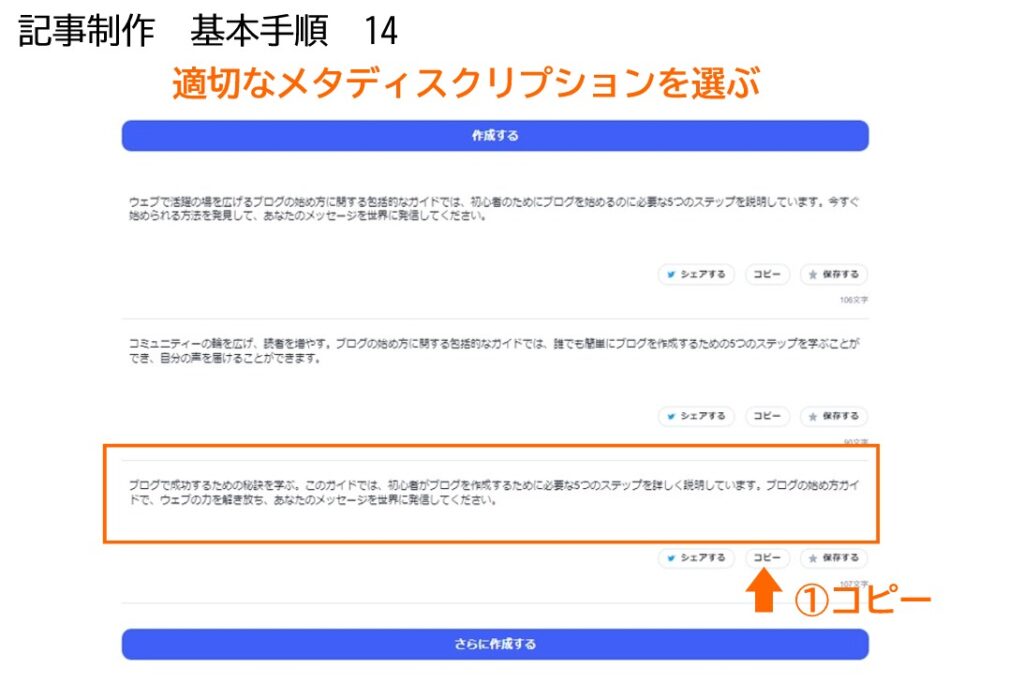
メタディスクリプションが3つできました。
適切なモノを選びます。
今回は一番下の「ブログで~」の書き出しの文章を選択。
①コピーします。


ワードプレスのメタディスクリプション枠に貼り付ける。
これですべて完了です。
大変お疲れさまでした!
実際に貼り付けた文章に加筆修正を加えて、テスト記事を投稿しましたので実際に見てください。


まとめ 実際に作成した記事をWEBサイトで見てみよう!


長い文章となりましたが制作するポイントは6つ。
- タイトルを作る
- 導入文を作る
- 見出しを作る
- 本文を作る
- メタディスクリプションを作る
- ワードプレスに貼り付けて投稿
先に登録にする方はこちらから
それでは今回作成した記事をご覧ください。